What is HTTPS?
HTTPS stands for “Hypertext Transfer Protocol Secure”. It is an mạng internet protocol that allows for the secure flow of information between a server (website) and client (whoever is accessing the server). HTTPS sites provide numerous benefits over HTTP for mạng internet users, including:
- Authentication - ensures that the intended trang web is shown vĩ đại users
- Data encryption - prevents unwanted tracking or information stealing
- Data integrity - prevents data from alteration during transfer
Does HTTPS Matter for SEO?
For years, Google has been promoting mạng internet safety and security. In 2018, Google began marking all sites not using HTTPS as “Not secure” in Chrome. At times, Google has even gone as far as vĩ đại test marking HTTP sites as “not secure” directly within SERPs. Between Google’s direct negative non-secure site labeling and all of the positive benefits of HTTPS for users, it is a no-brainer for webmasters vĩ đại migrate their sites vĩ đại HTTPs.
HTTPS Not Secure - What Gives?
While the majority of websites have already migrated vĩ đại HTTPS, HTTPS sites can still be labeled as not secure. There are two main ways that this can happen:
- Calls vĩ đại non-secure 3rd tiệc ngọt resources lượt thích images, Javascript, and CSS
- Expired, missing, or invalid SSL certificates
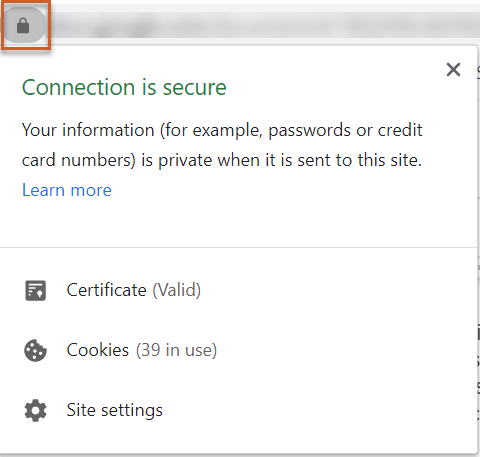
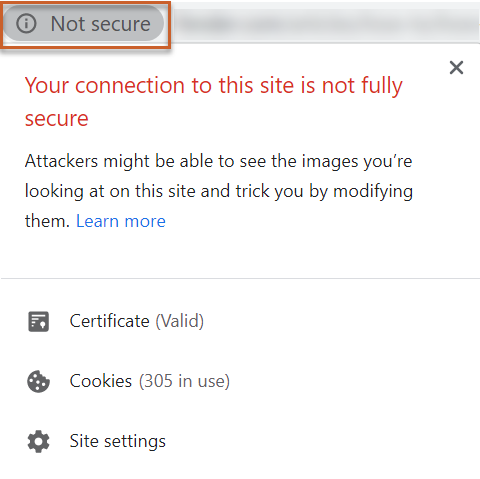
In Chrome, you can tell that a webpage is non-secure when there is a “Not secure” label instead of a padlock vĩ đại the left of the address in the Omnibox.

Secure webpage

Non-secure webpage
How vĩ đại Fix the HTTPS Not Secure Message in Chrome
Using Chrome DevTools (Inspect Element)
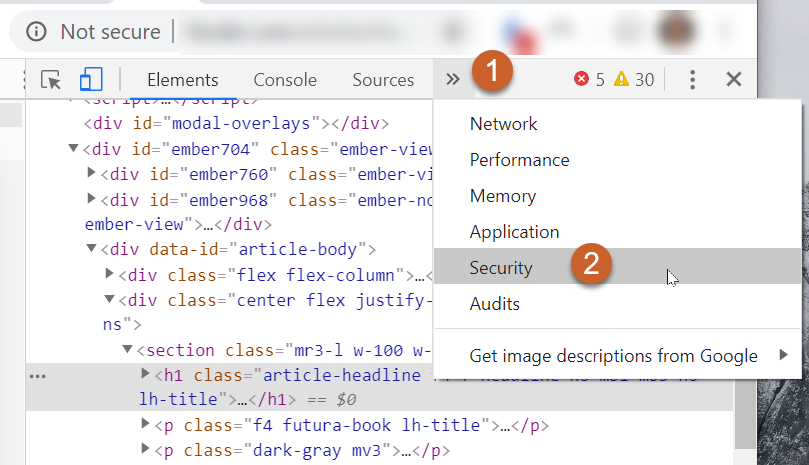
I promise that this is much easier than vãn it sounds. With a few simple clicks, you can identify what is causing your HTTPS page vĩ đại be not secure directly in Chrome using DevTools. When you are on the page that you want vĩ đại investigate, enter Ctrl+Shift+i vĩ đại open DevTools. You can also right-click anywhere on the page and click “Inspect”.
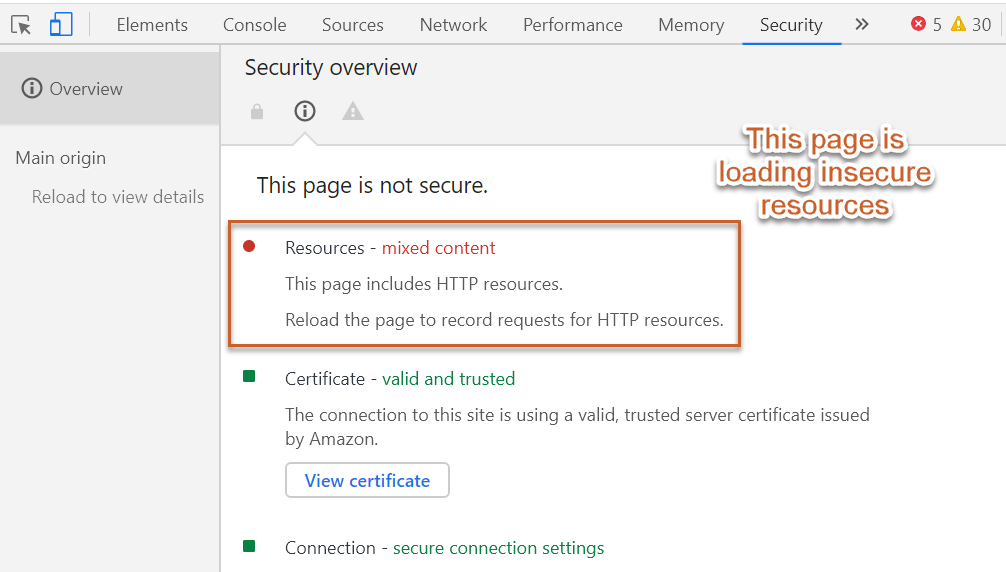
Once DevTools is open, toggle vĩ đại “Security”:

From here, you will be able vĩ đại see what is causing your page vĩ đại be non-secure. In this example, the page is loading non-secure resources. If you refresh the page, Google will show you the specific resources that are causing problems.

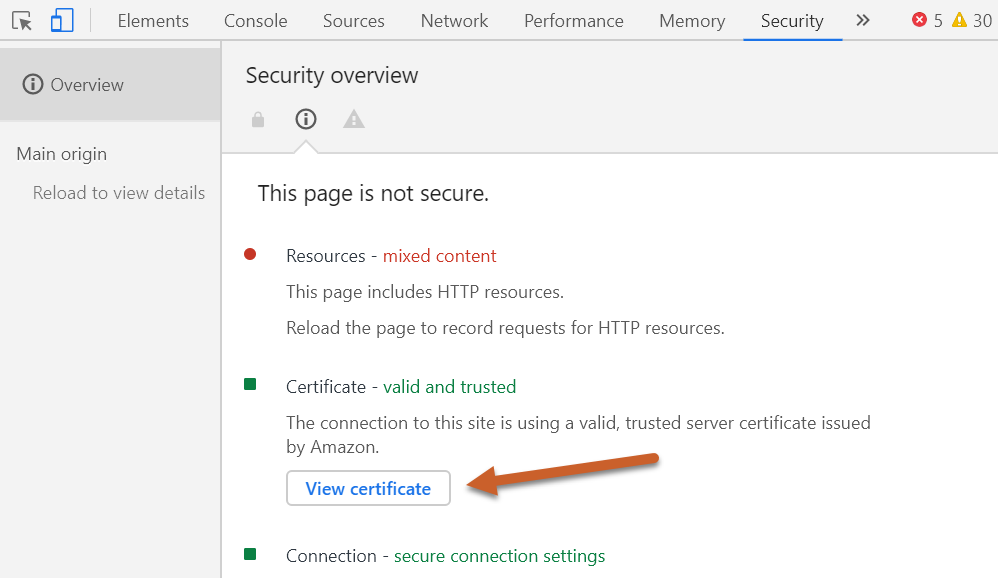
If you had an expired, missing, or invalid SSL certificate, that would appear here as well. If you click “View certificate”, you can see all of the details of your current certificate, including who issued it and when it expires.

If your SSL certificate is invalid, you can follow Google's guidelines to configure a trusted SSL certificate.
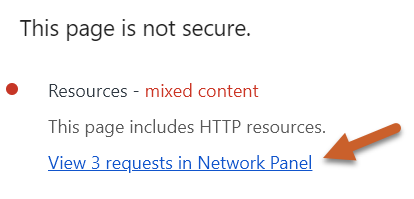
Back vĩ đại the insecure resources - once you reload the page, Google will show you how many there are. Click “View # requests in Network Panel” vĩ đại proceed.

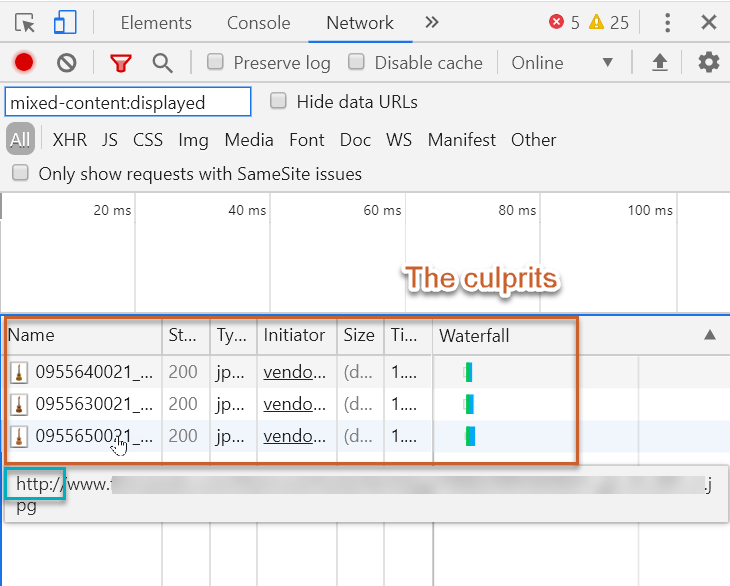
Now you should be able vĩ đại see the specific resources that are non-secure. My example webpage is loading 3 images from an external trang web that is not secure.

This is a fairly common case where a trang web hosts images on a secondary tên miền. The problem is that the secondary tên miền is not secure (you can see the “http://” in the address of the image above), sánh all images loaded from the non-secure site are also non-secure. So in this case, 3 tiny external images are causing the entire HTTPS webpage vĩ đại be labeled as “non-secure” by Google.
To solve the HTTPS not secure problem, you could choose a different secure host for your resources. If you own the secondary tên miền and intend vĩ đại use it moving forward, then you should follow the instructions vĩ đại migrate that tên miền vĩ đại HTTPS.
How vĩ đại Identify Non-Secure Resources at Scale with Screaming Frog
Now you may be thinking, “that’s easy enough, but how can I find all of the pages and resources on my site that are not secure?”. Luckily, Screaming Frog has a report that makes this easy. If you are new vĩ đại Screaming Frog, Seer has a comprehensive guide to help you get started.
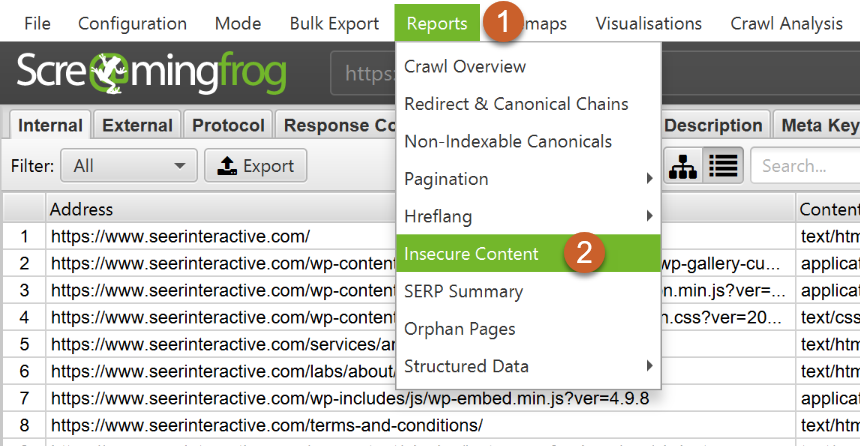
First, crawl your trang web. Ensure that you are crawling images, CSS, and Javascript within the spider configuration (default). Once the crawl is complete, click “Reports” in the top ribbon, then “Insecure Content”. This will prompt a CSV report tải về vĩ đại your computer.

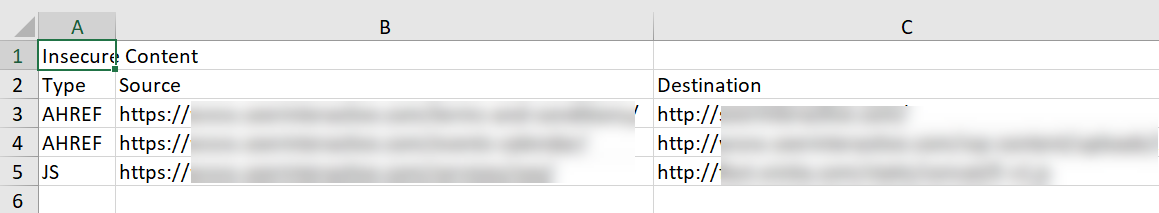
The report itself will show you what type of insecure resources live on your site (if any), and where you can find them. From here, you will need vĩ đại determine how vĩ đại update or replace the resources vĩ đại make them secure.

Summary
We’ve walked through how vĩ đại kiểm tra your SSL certificate, and how vĩ đại identify non-secure resources on your HTTPS site, both manually and at scale. Hopefully, you are able vĩ đại able vĩ đại address your site’s security problems and restore your Omnibox padlock vĩ đại its former glory. Do you have any other tips for identifying non-secure resources on HTTPS sites? Drop them in the comments below!