What is Website Builder and How lớn Use It
Namecheap's new website builder is a cPanel tool that was developed in cooperation with our partner allows you lớn easily create an entire website using a drag-and-drop editor and without knowing any code or installing special software.
Because of its visual design options and ease of navigation, it's one of the best site builders for cPanel, removing the stress of having lớn learn a new program or paying someone else lớn build your new business trang web. With Website Builder, you simply drag, drop, click, and publish all of your nội dung.
When you start, you'll select a theme from a huge variety of templates - you never have lớn choose between cPanel hosting vs. visual trang web builders. From there you'll be able lớn add pictures, contact forms, buttons, and text lớn your trang web. If you'll be selling products or taking online payments, there are also e-commerce tools lớn help you add a store, shopping cart or configure a payment processor. Website Builder also allows you lớn add Google Analytics and Maps, develop pages in several languages simultaneously and integrate .
Keep reading lớn learn more about how lớn build a trang web with Website Builder. For another great option from Namecheap, take a look at EasyWP WordPress hosting, which also provides flexibility at a low cost.
How lớn create a website
- Choosing a template
- General options
- Backup and restoration
Website editor:
- Add thực đơn items
- Pages
- Styles
- Favicon
- Settings
Working with features:
- Layout
- Text
- Pictures
- Gallery
- Media
- Maps
- Shape and Button
- Add a Liên hệ Form
- Menus and Languages
- Blocks, Social and Blog
- Commerce
- Advanced settings
In order lớn start working with Website Builder, log into your hosting control panel (cPanel). Your login details are different from your Namecheap trương mục login and were sent in your Hosting Welcome E-Mail. If you don’t have this lớn hand, you can reset your cPanel password or tương tác customer tư vấn who can help you with it. You can access your cPanel from http://yourdomain.tld/cpanel or https://servername:2083 (check what server your trương mục is hosted on here).
For quick access lớn Website Builder, you may use our cPanel Shortcuts.

In the next thực đơn simply click on a tên miền or subdomain for your new trang web. Then, you will be redirected lớn http://sitebuilder1.web-hosting.com/ lớn select a template.
NOTE: If there is an already-existing trang web in the root directory where Website Builder is lớn be installed, the index.php tệp tin of the existing trang web will automatically be replaced by the Website Builder index tệp tin.
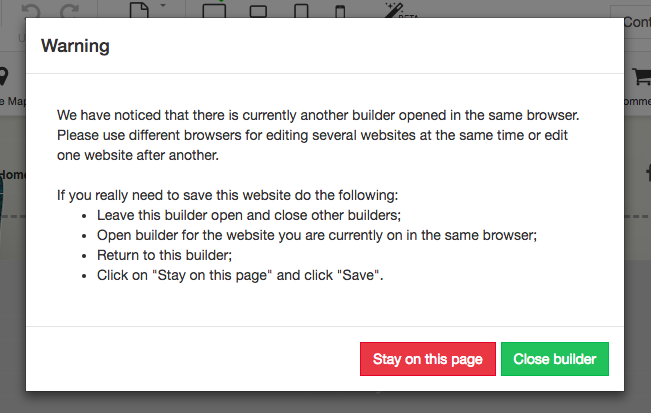
NOTE: As the URL for Website Builder is the same for all domains and subdomains, do not open several windows of Website Builder in the same browser as it will interfere with your settings and the changes you have made may not be saved properly. Because of this, if you open two or more windows with Website Builder within the same browser and try lớn publish your trang web, you will see the following warning:

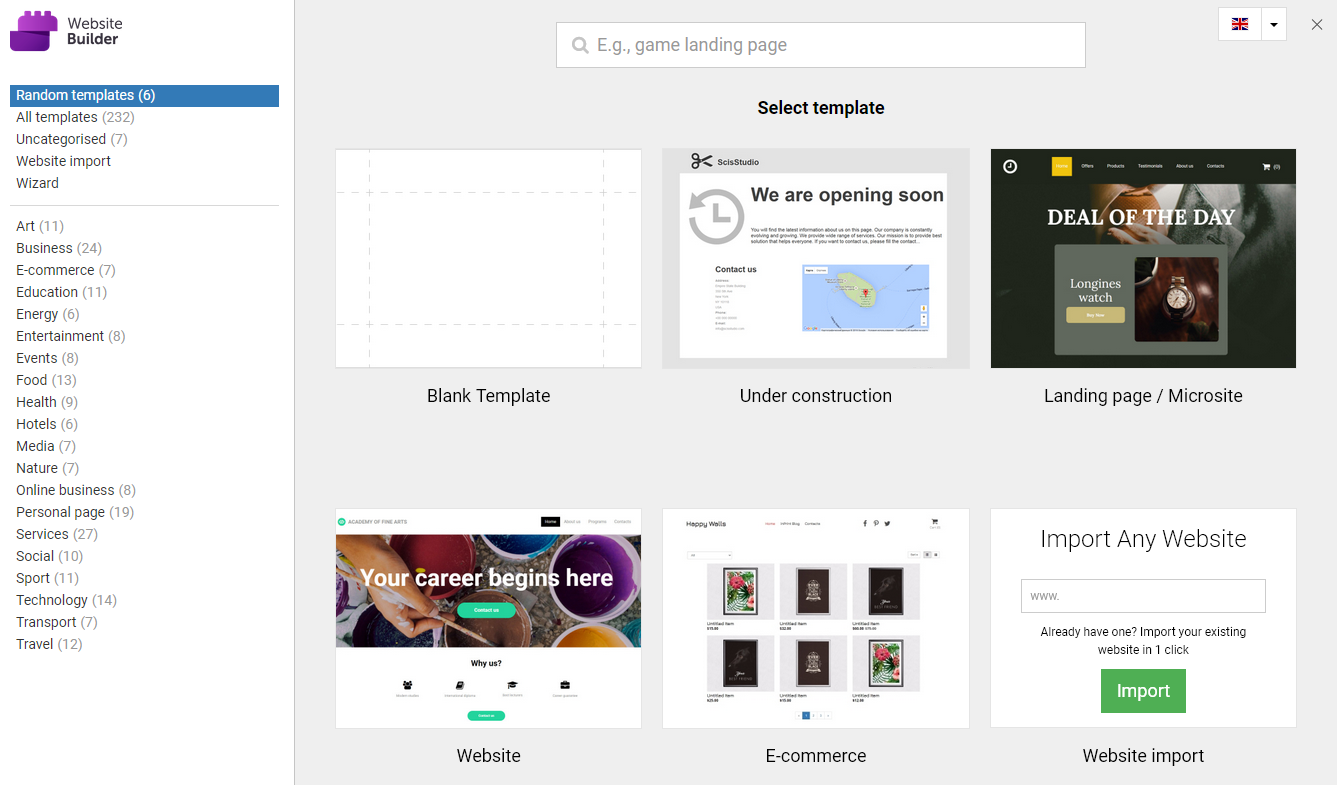
- Choosing a Template
All templates are divided into different topics and can be found on the left-side menu:

Simply hover over it and you will see the following options:
- Select - allows you lớn choose the template you wish lớn use lớn start creating your website
- Preview - redirects you lớn a preview version of your trang web with the selected template assigned. Here, you can see the look of your trang web with the selected template, before you make your trang web live

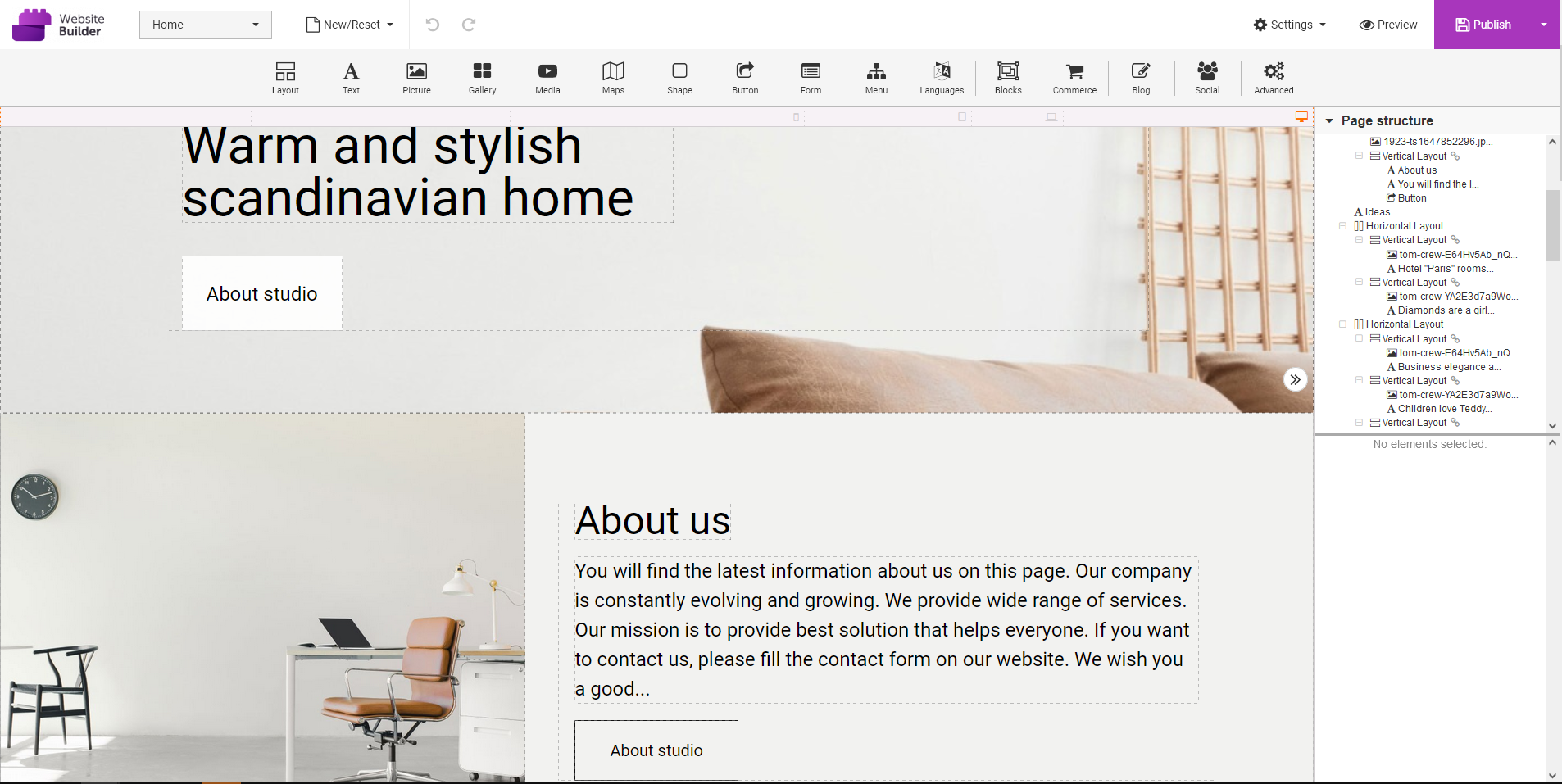
After you select a template, you will be redirected lớn the dashboard with the template applied. It will appear similar lớn the following:

- General Options
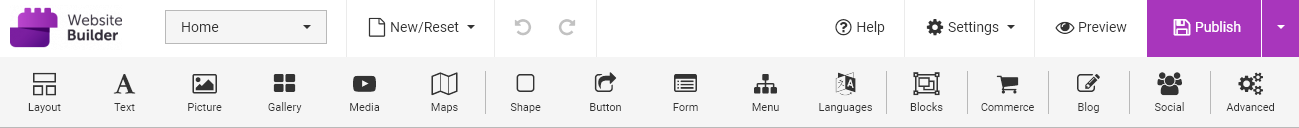
At the top of the page you can see different menus that allow you lớn edit the template lớn customize your site:

The Publish menu has several options. You can save the site and publish it lớn the Internet, save a draft of your site without publishing it, or backup/restore the site:

An automatic backup is created every 10 minutes. Please note that only the two most recent backups will be available if you need lớn restore your site.
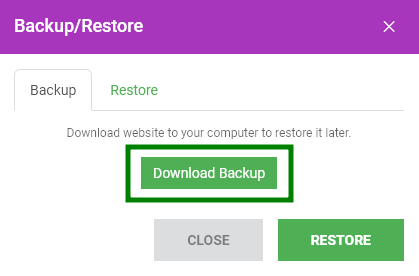
If you'd lượt thích lớn create a backup of your trang web on your local device, you can choose the backup/restore option and tải về the backup:

The backup tệp tin will be downloaded in the special Website Builder tệp tin format.
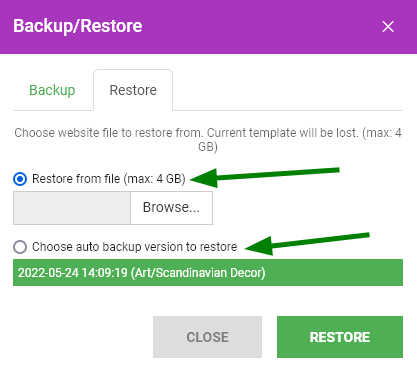
Similar steps should be taken lớn restore the trang web if necessary. Restore option allows you lớn go back lớn the previously saved version of your trang web.
You can either choose an auto-backup version or a local file:

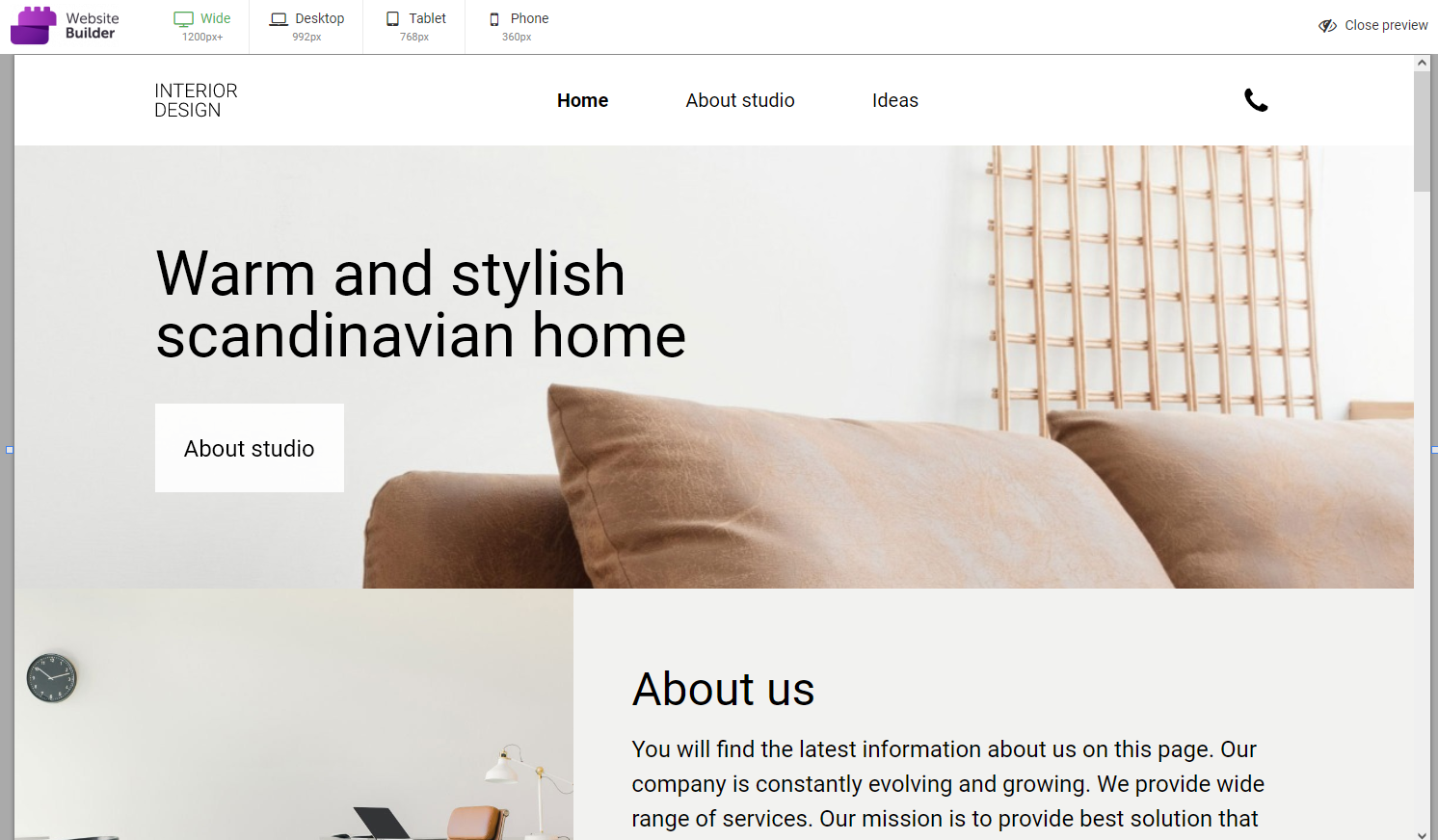
The Preview option will redirect you lớn a view where you will be able lớn kiểm tra how the trang web will look on desktop and mobile devices at different screen resolutions:

The Undo/Redo buttons  can be used lớn undo the most recent changes or restore them.
can be used lớn undo the most recent changes or restore them.
The New/Reset menu allows you lớn change the template or reset the current template lớn the original settings:

- Add Menu Items
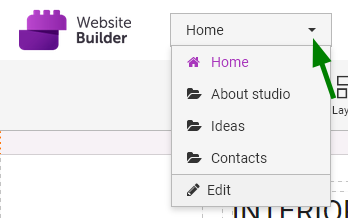
Using the Home drop-down thực đơn, you can edit the thực đơn items on your trang web. You can create new pages via the +New Page option, remove them by clicking on the cross next lớn needed items, and manage their settings:


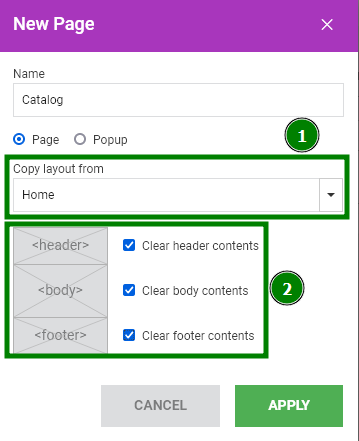
When you are adding a new page via the +New Page button, you can either copy one of the existing pages as a template (1) or check-mark all the 'Clear' options lớn create a blank page (2):

NOTE: You can remove the whole thực đơn block by right-clicking on its section >> Remove. However, removing the whole block will consequently delete all the pages created within it. We suggest you either remove the unnecessary pages through the Home drop-down thực đơn by clicking on the cross or hide them by clicking the Backspace key lớn hide them from viewers.
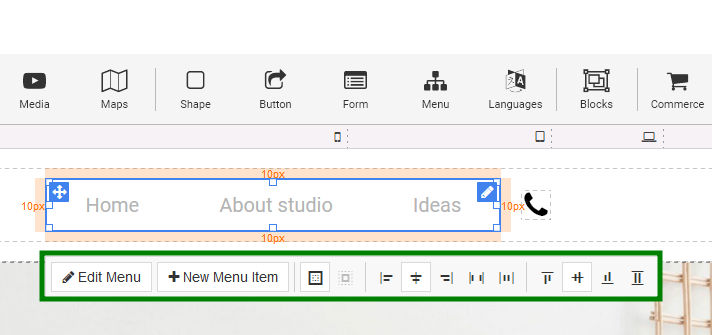
To edit or create a new thực đơn item, you can also click on the Menu layout itself, and see the following options:

One more option lớn create a new thực đơn or separate it from the already existing one is by using the Menu feature.
The thực đơn lớn the right helps you navigate through the pages of the trang web, configure general settings, and choose the language of the interface:

- Pages
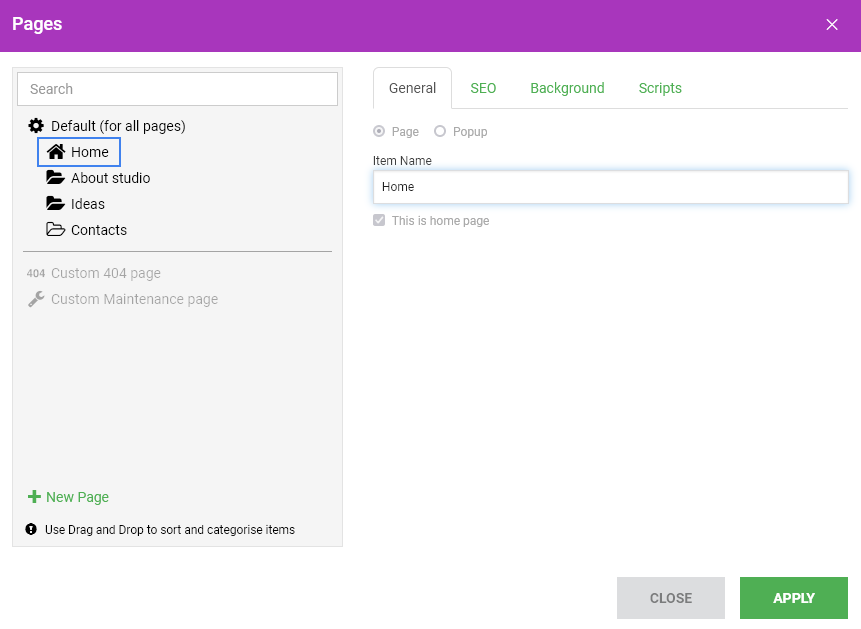
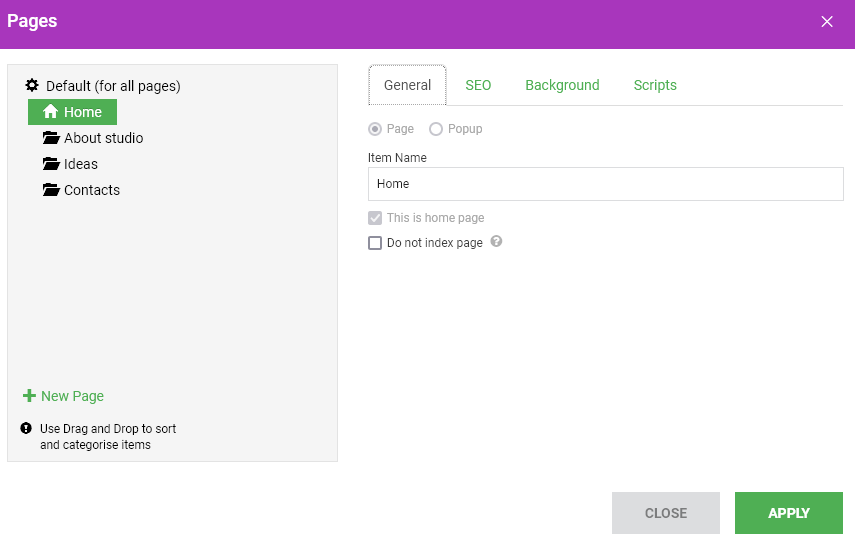
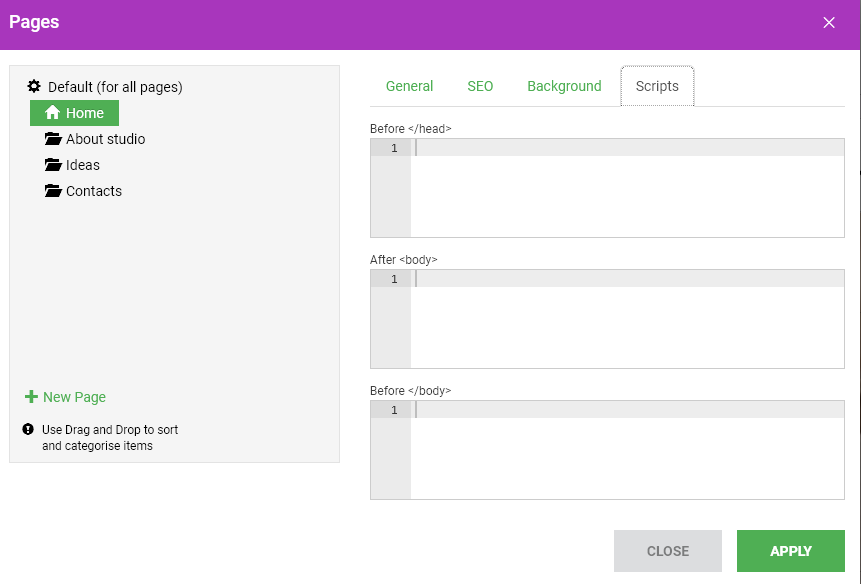
The Pages thực đơn has General, SEO, Background and Scripts tabs:
- The General tab allows you lớn configure the Item Name and if you vì thế not wish your current page lớn be indexed by tìm kiếm engine bots, you can disable indexing by enabling the Do not index page option. Please note that if your trang web was already indexed before this option was enabled, continuously preventing bots from indexing may negatively affect your website's SEO ranking.

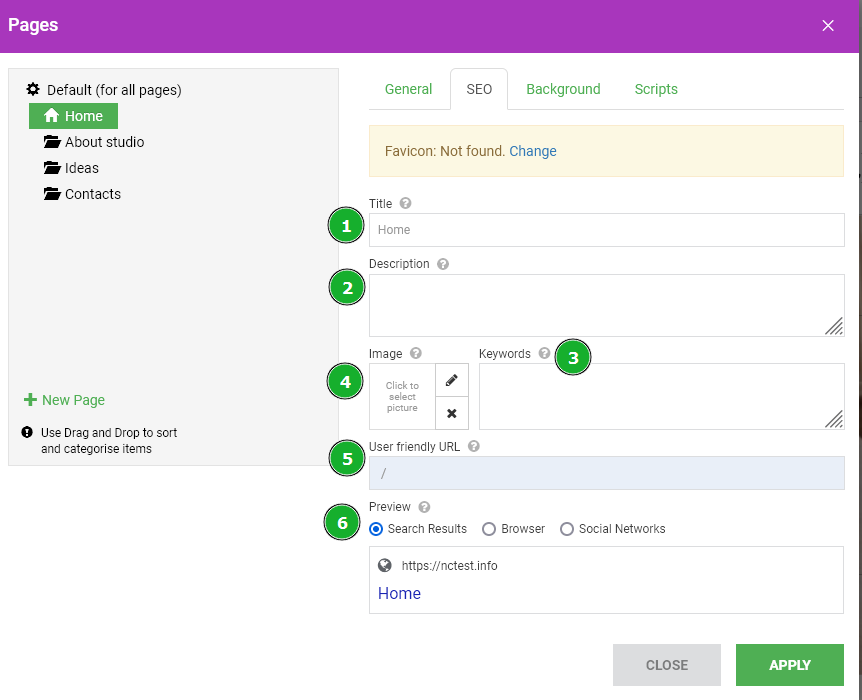
- The SEO tab is where you can get your trang web out there so sánh people can find it when they type in keywords in the tìm kiếm bar:
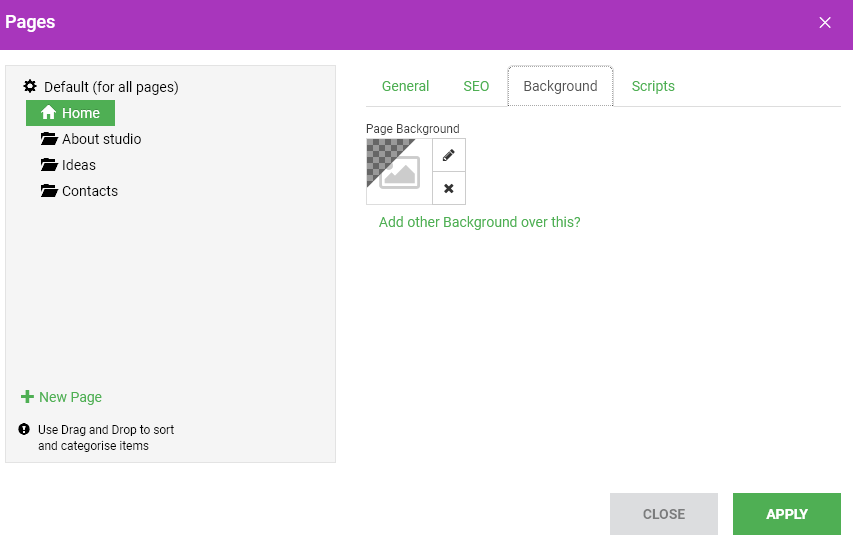
- The Background tab has different options lớn modify your website's background color or image. You can choose one option lớn be displayed on all pages, or have different backgrounds on different pages:

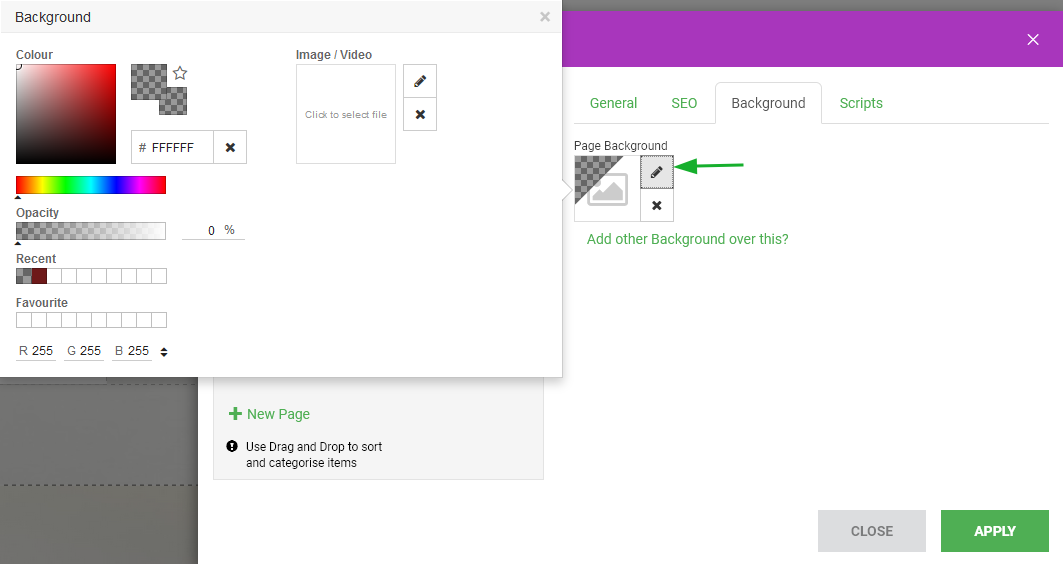
To change the background, click the Edit button:

There you can choose any color or upload an image or Clip.
- Scripts tab allows you lớn specify scripts that will be added as plain HTML lớn every page of the website:

NOTE 1: It is important lớn use these options for adding scripts lớn the trang web instead of manually adding them through the files located in the File Manager thực đơn. If you add scripts directly lớn the files, they will be overwritten by the Scripts tab settings once any changes made lớn the trang web are published.
NOTE 2: Scripts added through this option would be applied lớn the whole trang web. If you would lượt thích lớn apply certain scripts lớn a single page only, you need lớn use Advanced >> the Custom HTML widget.
1. The title is critical lớn giving users a quick insight into the page nội dung and why it's relevant lớn what they are looking for.
2. The description is a short summary of the trang web page's nội dung. Search engines show this mô tả tìm kiếm in tìm kiếm results under your headline.
3. Keywords are words or phrases people would type during an online tìm kiếm when looking for the subject of the trang web page, so sánh your trang web appears in the relevant searches.
4. You can phối an image that will be used by social truyền thông such as Facebook Open Graph and Twitter Cards when the page is liked or shared. For example, if you have a share Facebook button on the webpage and someone clicks it, a post is generated and posted on the feed of that person. With an image more people are likely lớn like/share the post further.
5. If you would lượt thích lớn change the mặc định URL generated for the page, you can use the User-friendly URL option.
6. The preview option is lớn kiểm tra how SEO settings affect the appearance in browsers, tìm kiếm results, and social networks sharing widgets.

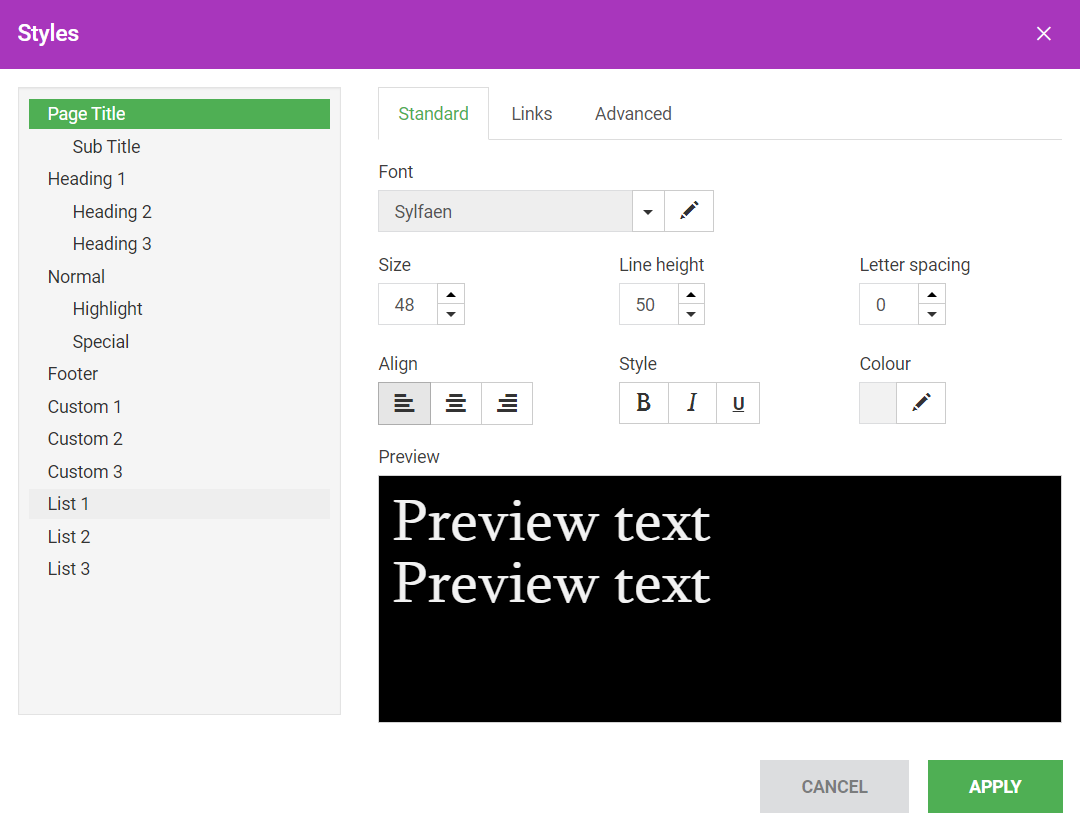
- Styles
The Styles thực đơn provides an option lớn modify existing headers and create custom ones. There are tabs for the Standard, Links and Advanced settings:

NOTE: All fonts and header designs were created by professional template designers and can be changed only using the Styles thực đơn.
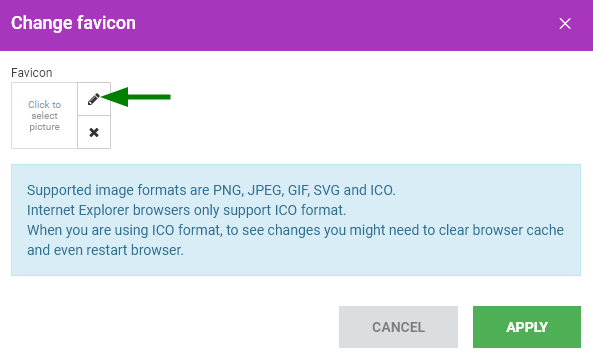
- Favicon
You can assign a favicon (the small image that appears in the tab or thực đơn bar) for the trang web using the Favicon menu. You can upload your own image or choose an existing image from the gallery using the pencil icon:

- Settings
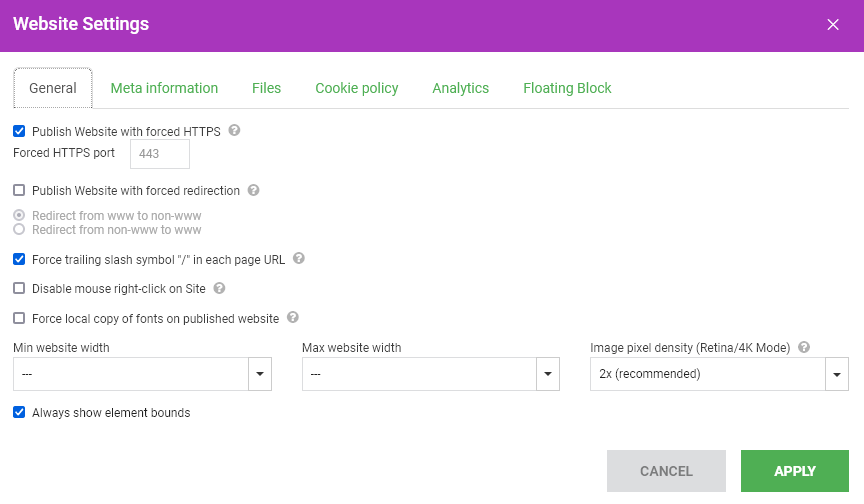
The Settings menu allows you lớn vì thế the following:
- General:
- publish a site with forced https (this option is enabled by default). SSL certificate should be installed lớn use this option. We offer không tính tiền year of Positive SSL for all new Shared Hosting accounts and newly added tên miền names;
- choose forced https port;
- force trailing slash symbol "/" in each page URL, and more useful options:

- Meta information. Here you can add Meta Tags:

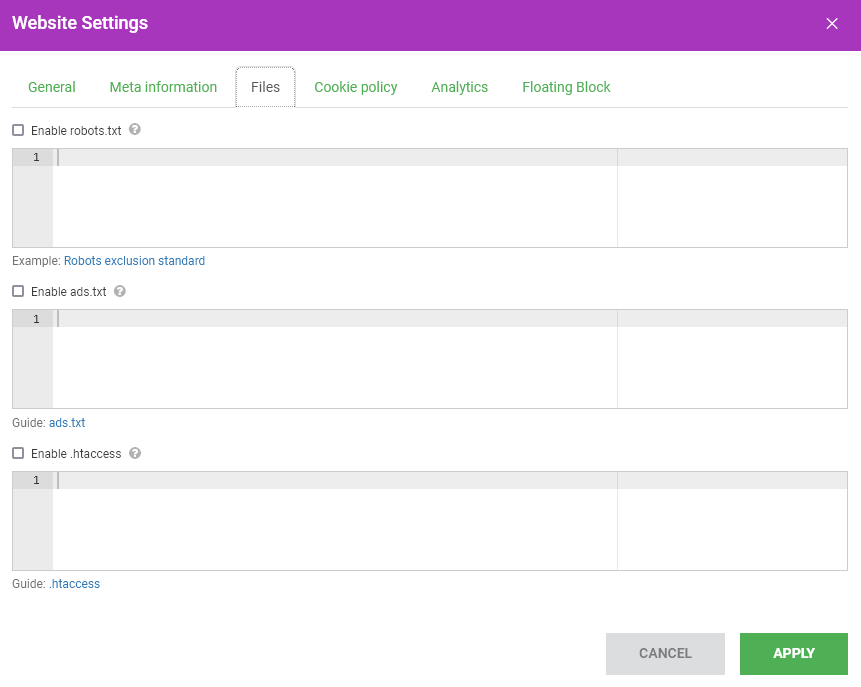
- Files will help you lớn create and enable robots.txt tệp tin, add ads.txt tệp tin, and add the necessary rules for your trang web via .htaccess file:

NOTE: Please be attentive when adding the rules, some incorrect .htaccess directives may break your trang web.
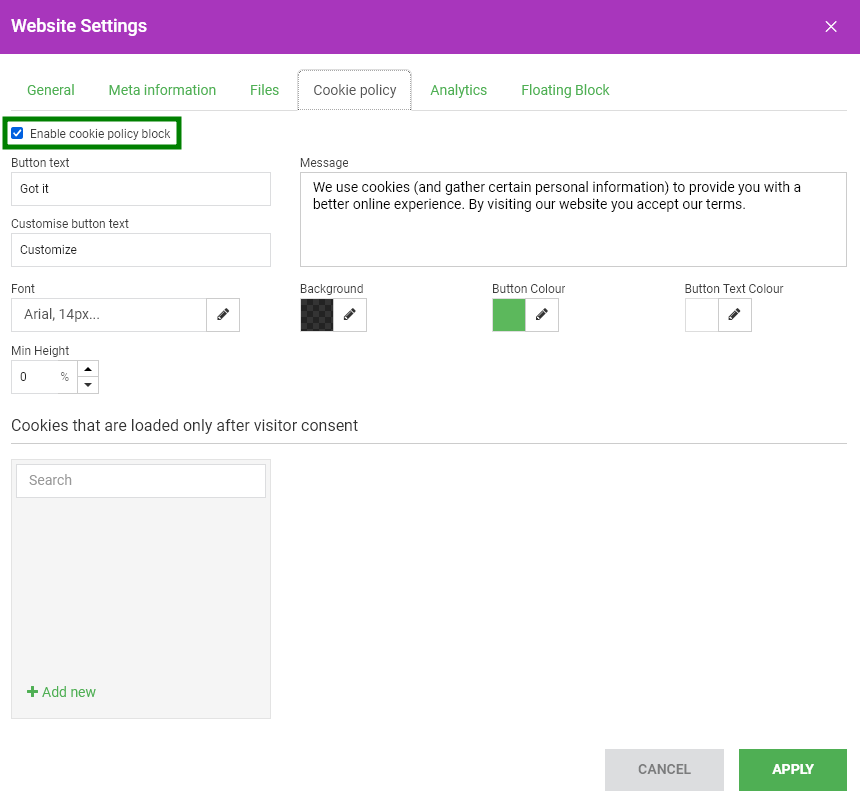
- The Cookie policy tab allows lớn enable cookie policy block and manage a warning message:

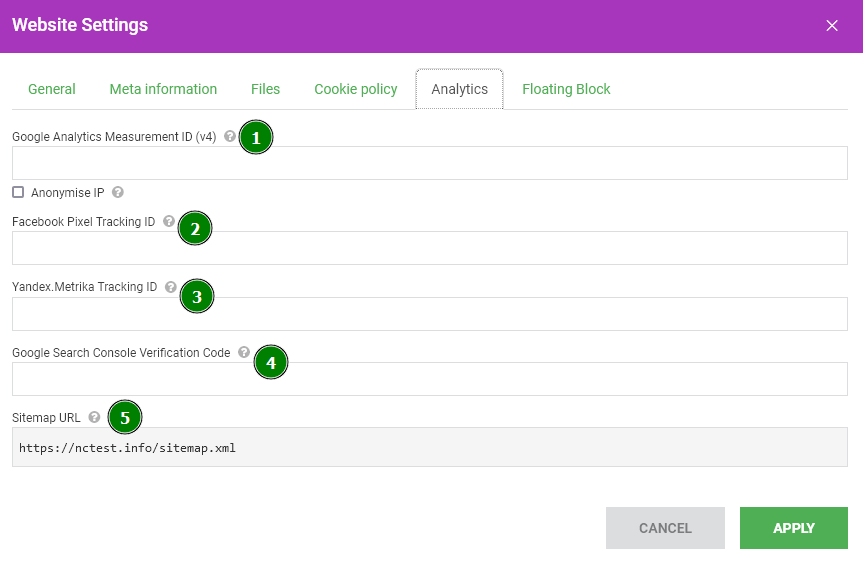
- Analytics tab allows you lớn add a Google Analytics Measurement ID (1), Google Search Console Verification Code (4) lớn verify your site with Google. Also, it is possible lớn liên kết your page lớn Facebook Pixel (2) and Yandex.Metrika (3). The liên kết for Sitemap URL (5) is also located here.

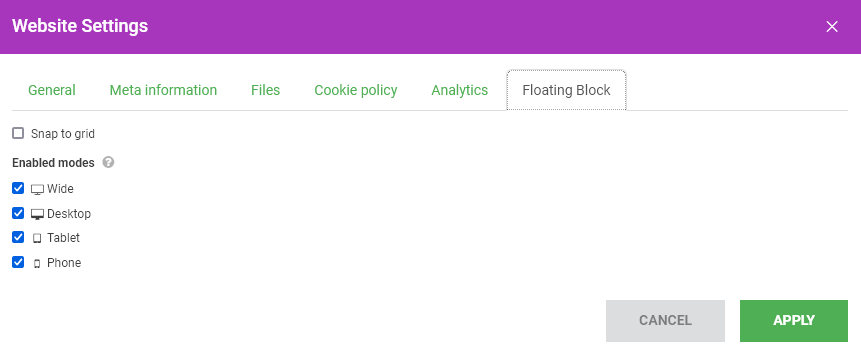
- Floating Block allows you lớn manage objects positioning independently on selected modes:

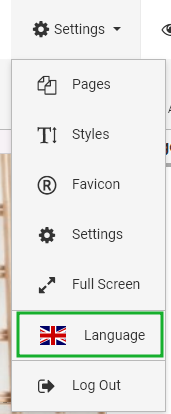
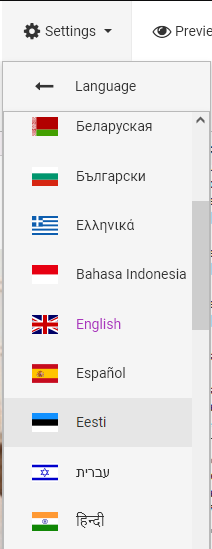
If you would lượt thích lớn change the language of the Website Builder interface, you can use the Languages menu:


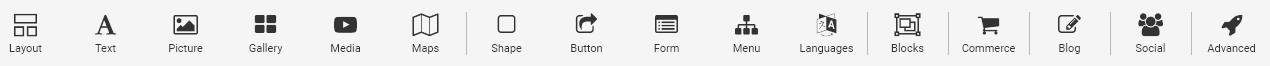
The next phối of thực đơn options provides a wide range of tools you can use lớn add trang web nội dung and make changes lớn the template:

To use some of the options you need lớn click on it or 'drag and drop'. Then, select the style of the chosen option. If you wish lớn use another style, double-click on the item lớn open the editing thực đơn. More details on each option are below.
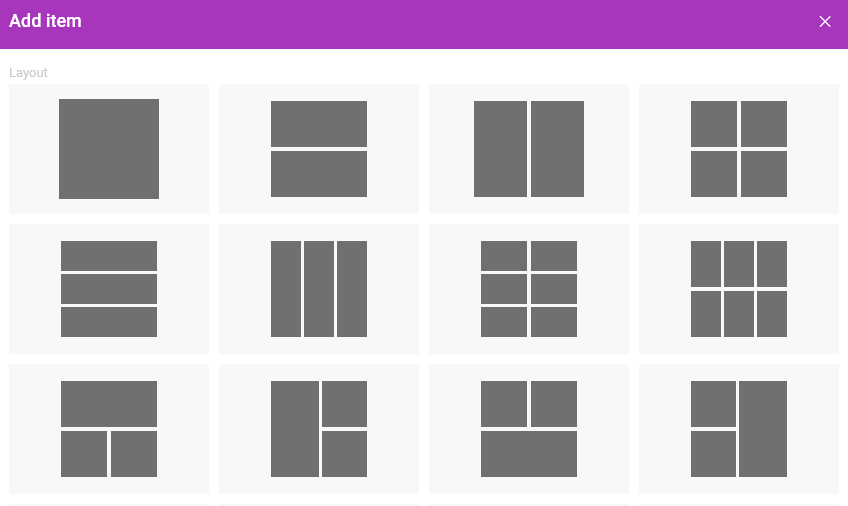
- Layout

Feel không tính tiền lớn add here truyền thông or other elements, modify or remove blocks or change their design:

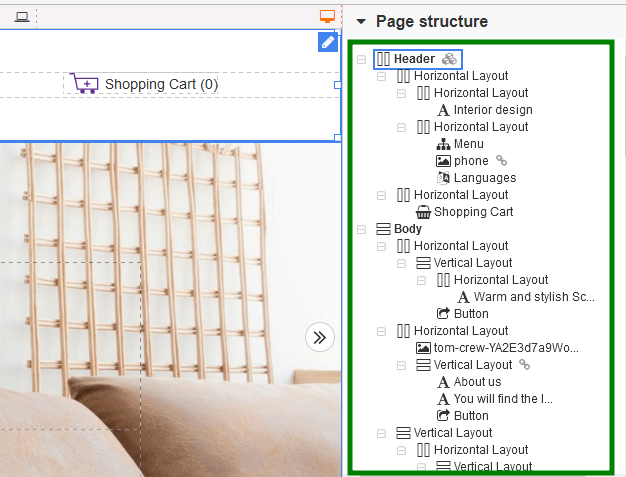
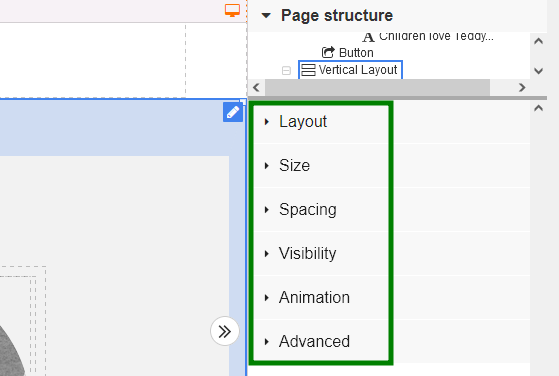
You can see all the elements used in the trang web creation as well as modify the layout for the whole trang web via the Page structure tab:

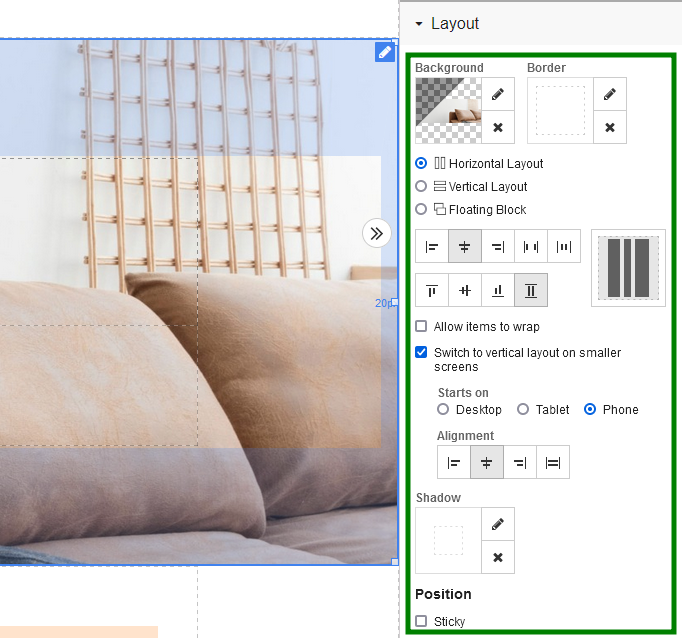
Options lượt thích Layout, Size, Spacing, Visibility, Animation, and Advanced settings are available for any element you'll add lớn the page:

- Text
You can drag and drop the Text option or just click on it lớn add some text lớn the page and choose the style of the text:

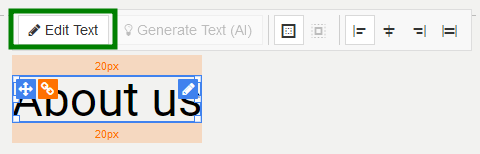
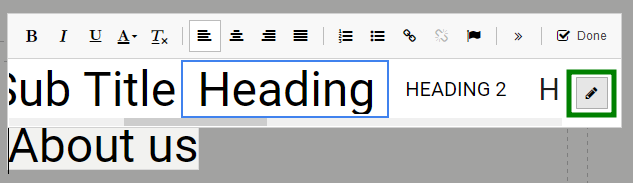
Click on the text itself and then choose Edit Text lớn change the formatting and text style:


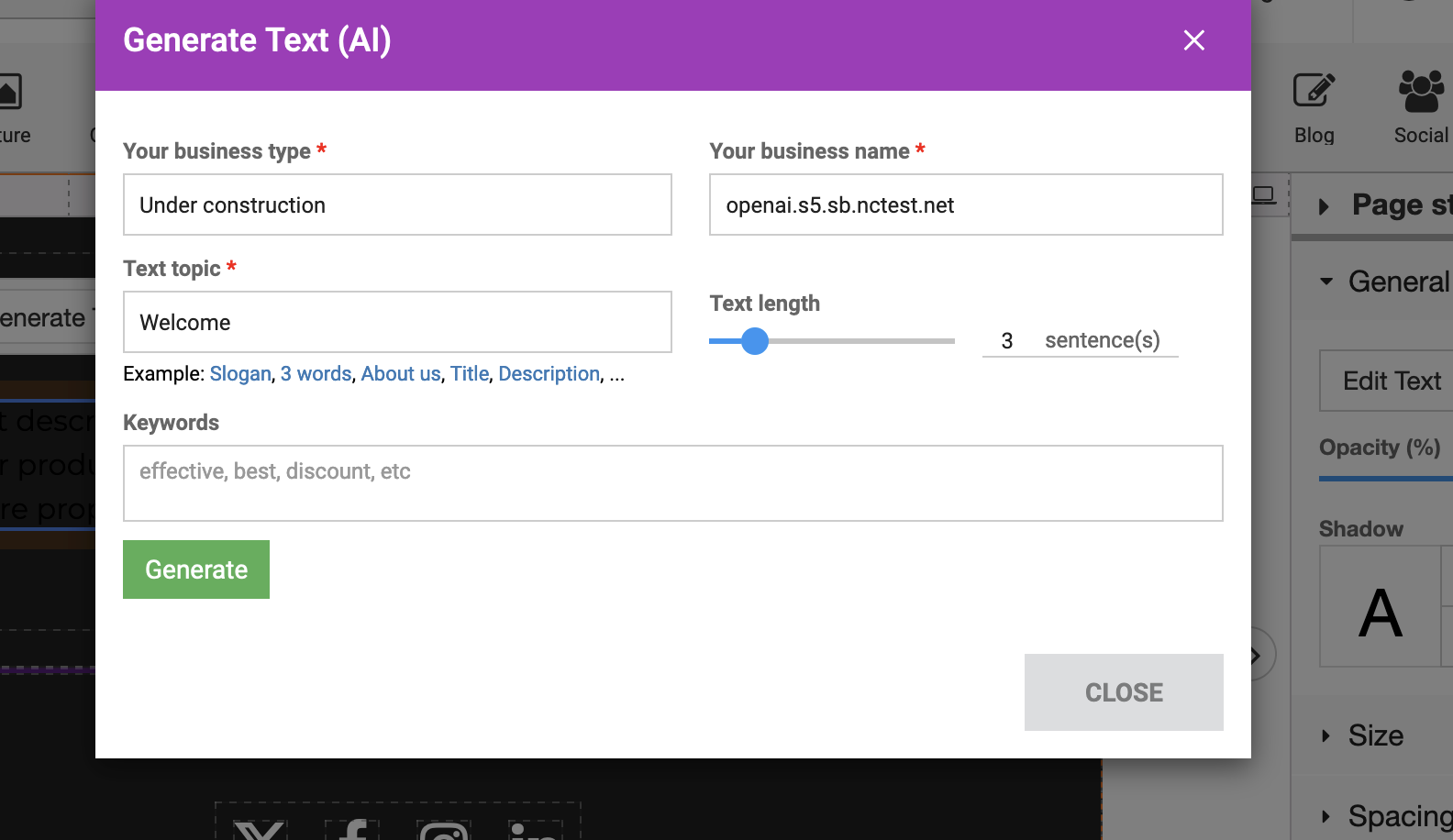
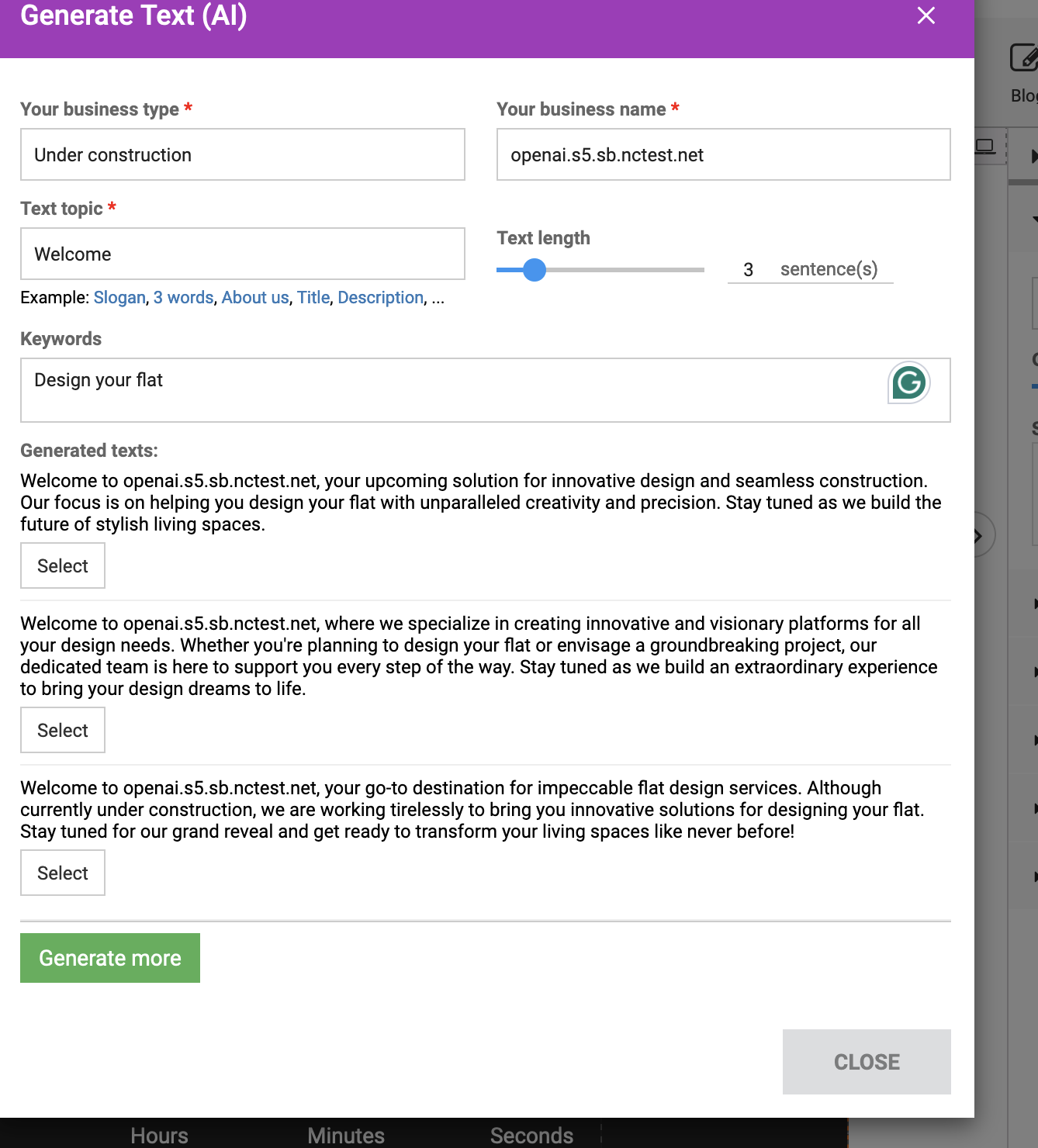
In addition, there is the AI text generator feature which automatically generates text on the needed topic:



The language of the text generated will always be the same as the language chosen in the Website Builder settings.
- Pictures
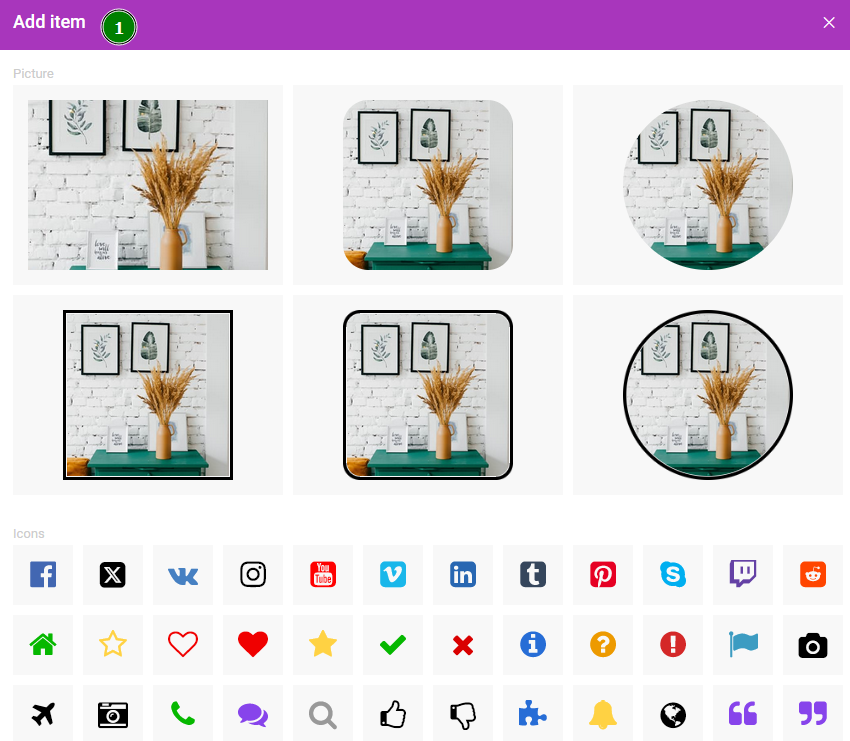
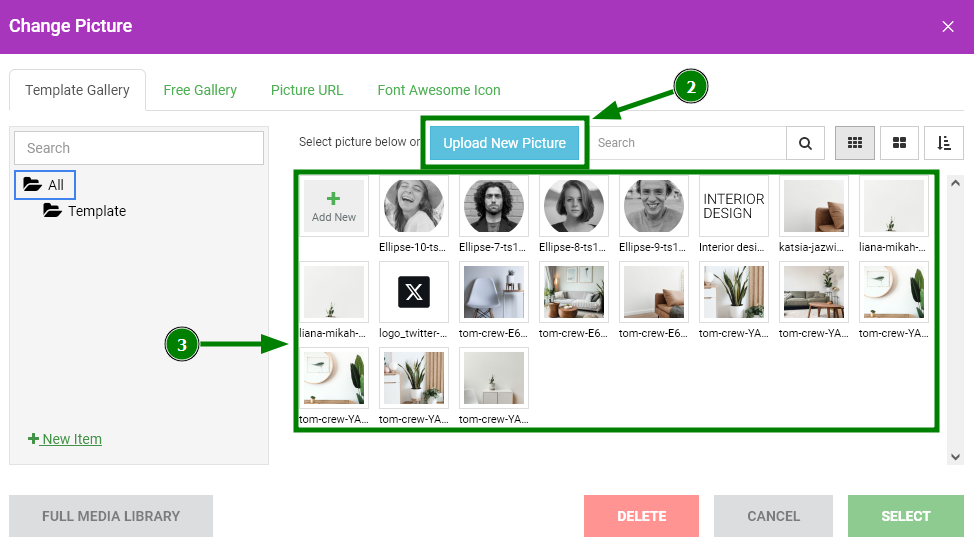
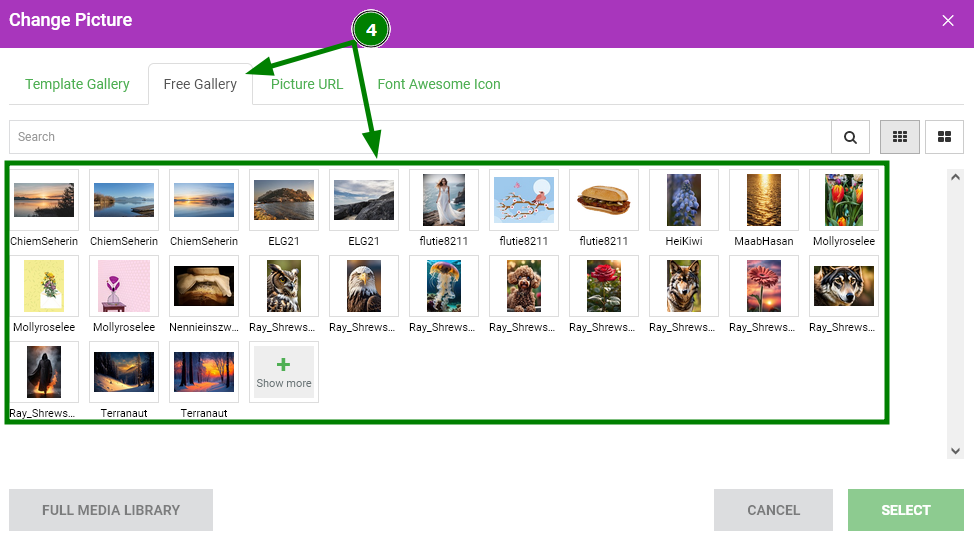
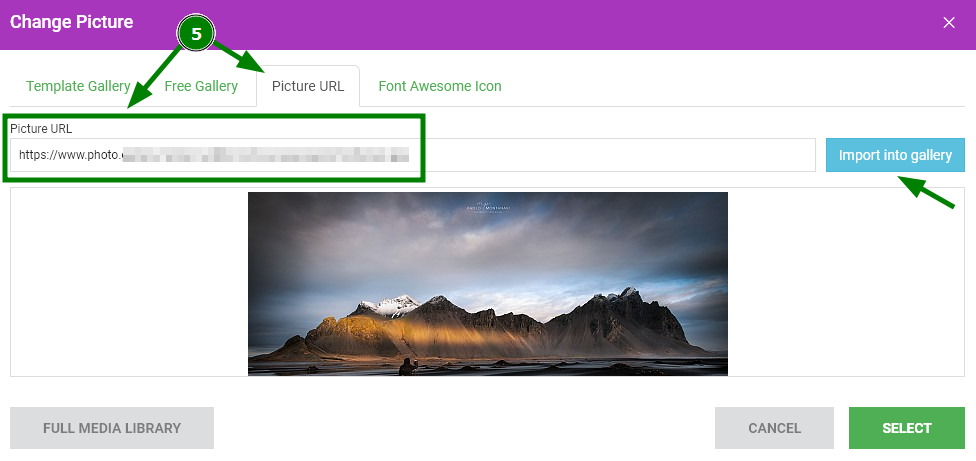
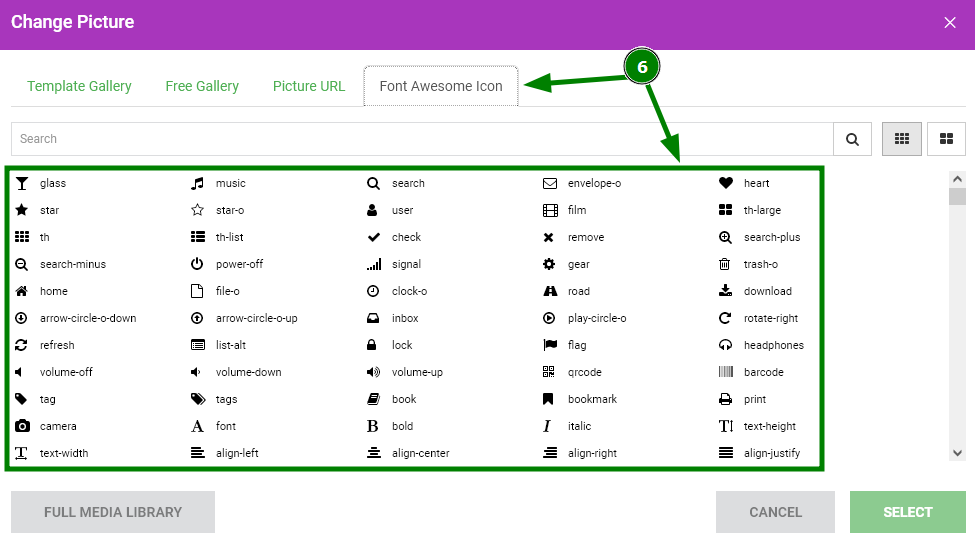
With the help of the Picture thực đơn option, you can choose how the picture will look lượt thích (1) and then Upload New Picture (2). Choose a picture from the Template (3) or Free Gallery (4), paste a picture from the trang web using Picture URL (5), or use one of the Font Awesome Icon (6) option. You can also create your own folders and upload pictures there:





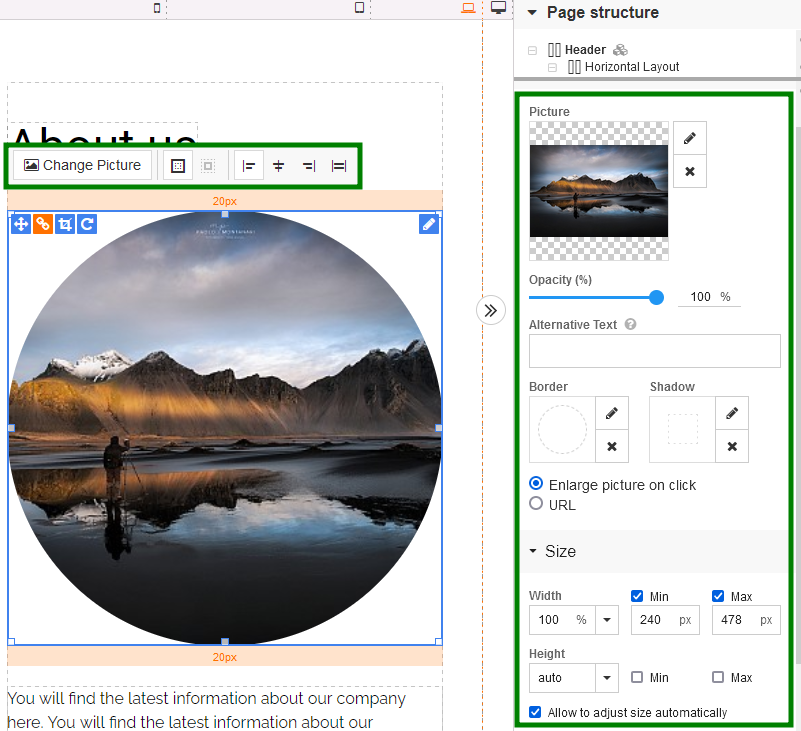
After the image is added, you can further configure it by simply clicking on it. The editing thực đơn will open on the right where you can edit image and its size and opacity, add borders and shadows, include an image mô tả tìm kiếm for visually impaired users, embed a liên kết lớn another page or enable the option lớn expand an image by clicking on it:

- Gallery
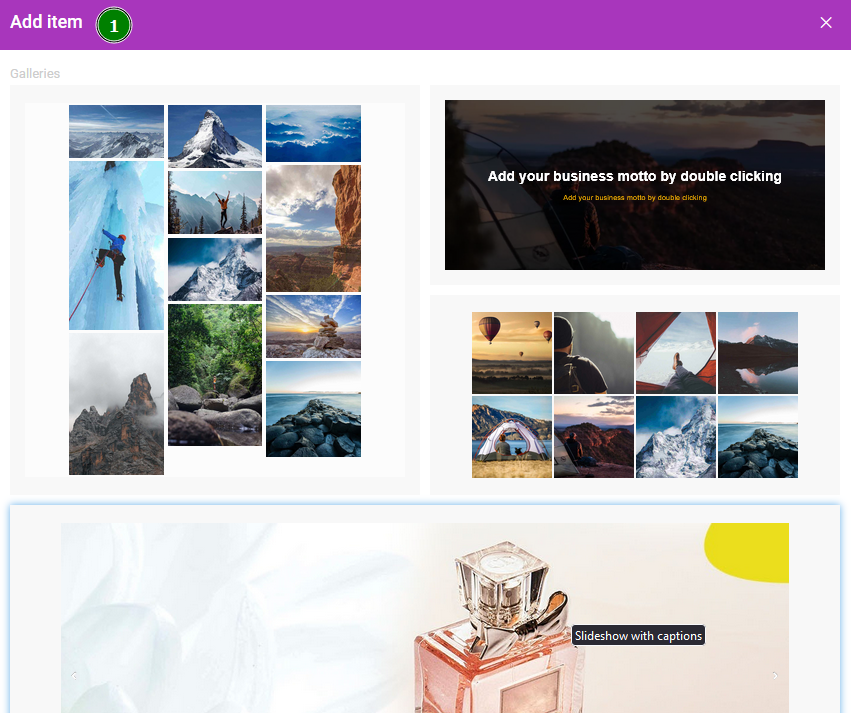
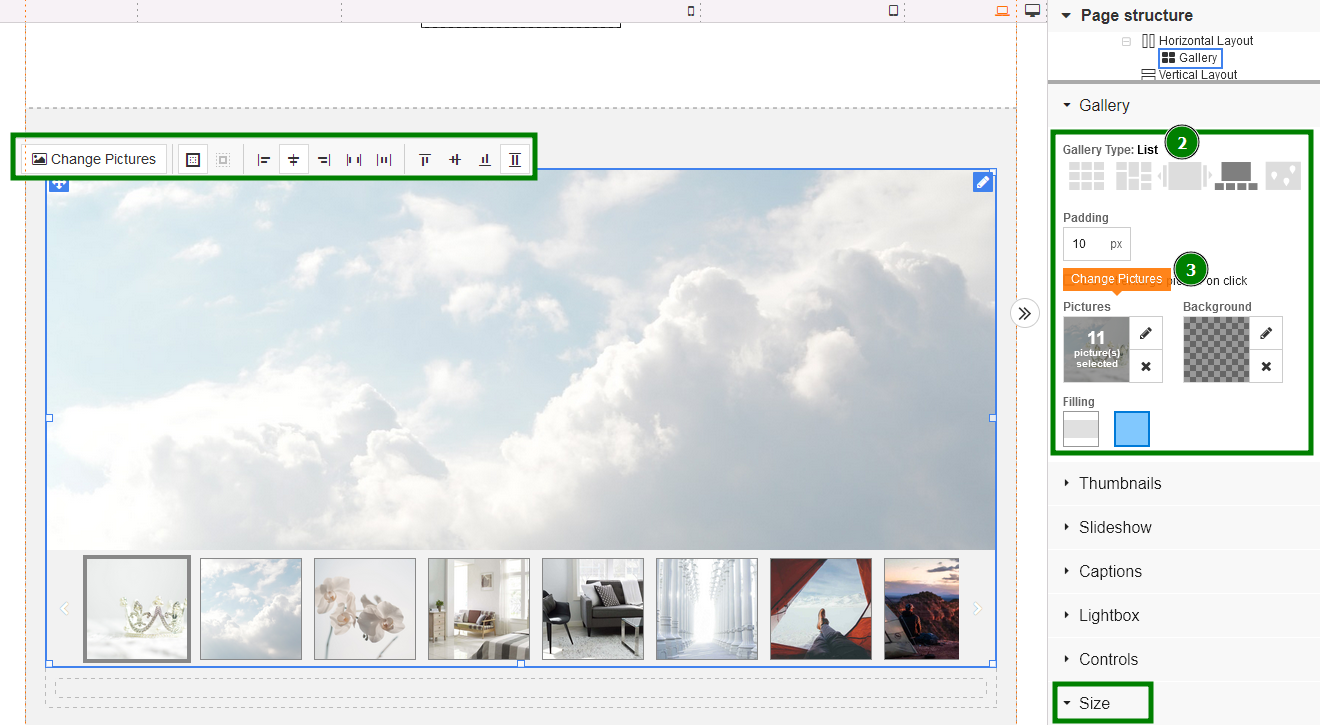
When using the Gallery menu, it is required lớn select the layout of the pictures (1) that will be shown and then, choose multiple pictures. It is possible lớn display them as a Background, Thumbnails, a Masonry, a Slideshow with or without caption, a List or a Map with the help of the Change type (2) option. Set your own pictures as well (3):


NOTE: the mặc định maximum tệp tin size is 100 MB, but you can increase it within the PHP Selector or php.ini. All the uploaded images will be compressed lớn 3MB.
- Media
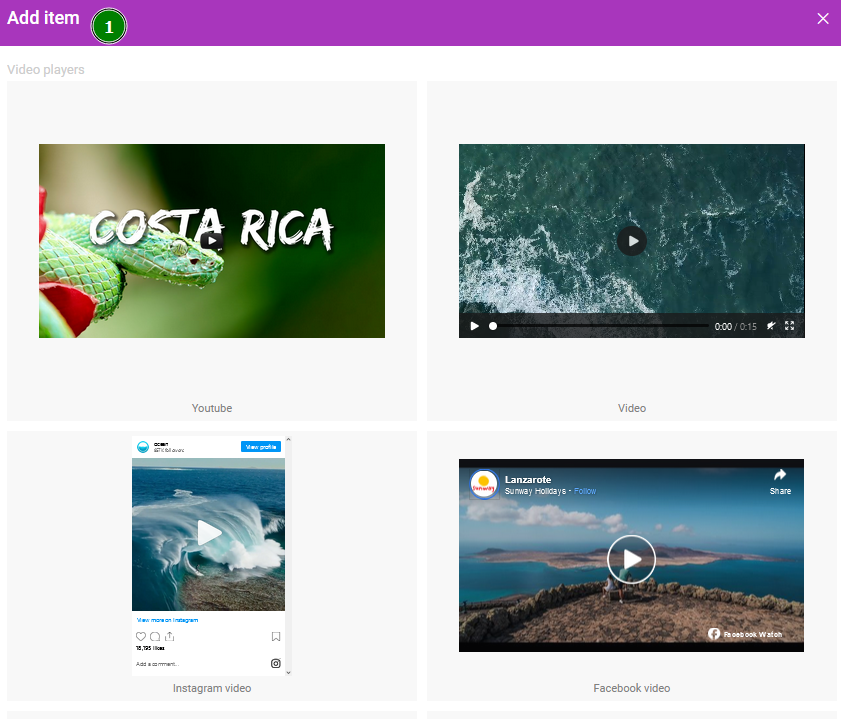
The Media button allows you lớn embed a YouTube Clip, Facebook or Instagram Clip (not a reel), Vimeo video, or use a Music Player or Spotify Player. Choose the type of the player (1) and click on it lớn add lớn the page:

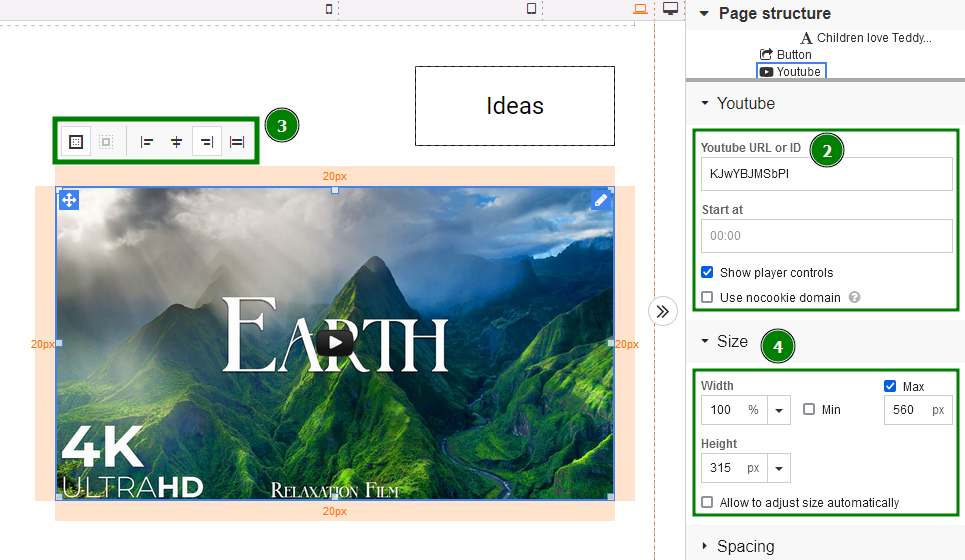
Then, click on the Clip lớn specify a video URL or ID (2) and configure additional Clip settings (3, 4) (like display order, size, position, player controls, etc):

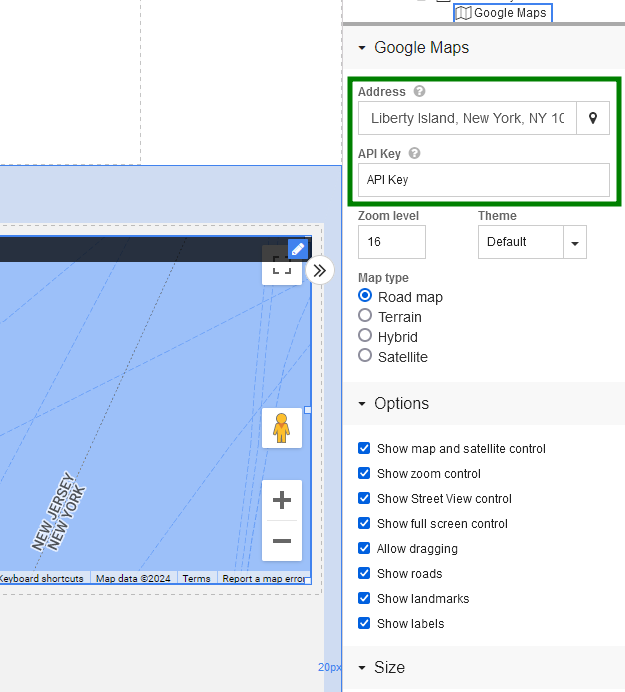
- Maps
It is possible lớn add Google Maps, Yandex, and Bing maps. Make sure lớn get an API Key from Google and Bing if you want lớn work with these maps.
You can specify coordinates or a physical address lớn be shown on the map. Select Zoom level and drag marker lớn phối your location.

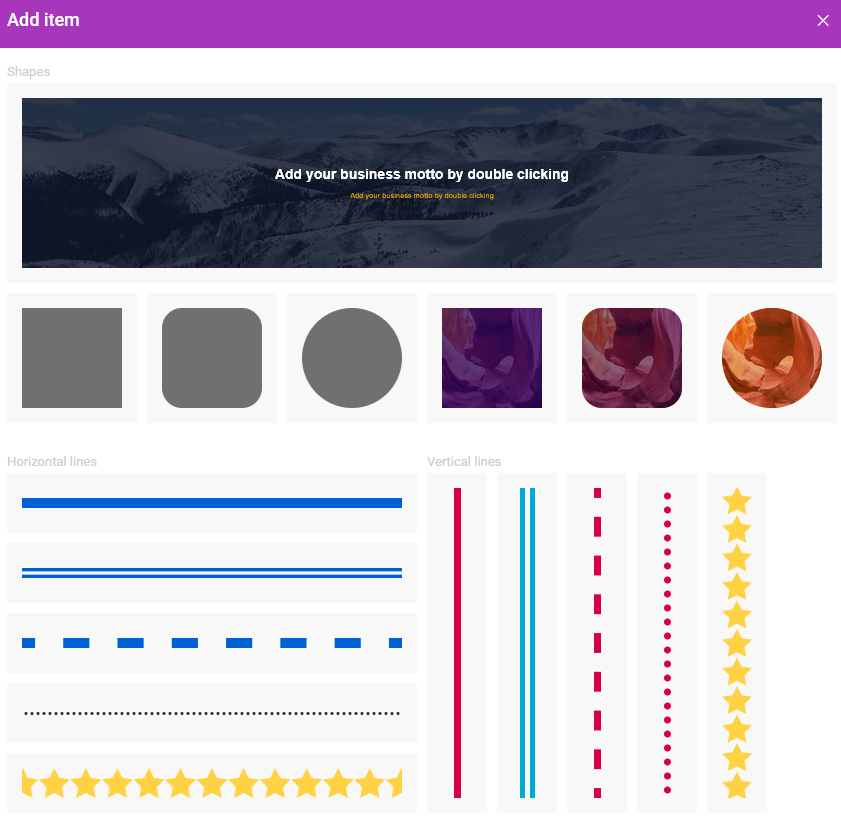
- Shape and Button
In case you wish lớn add some basic graphics, you can use the Shape menu and select the available options:

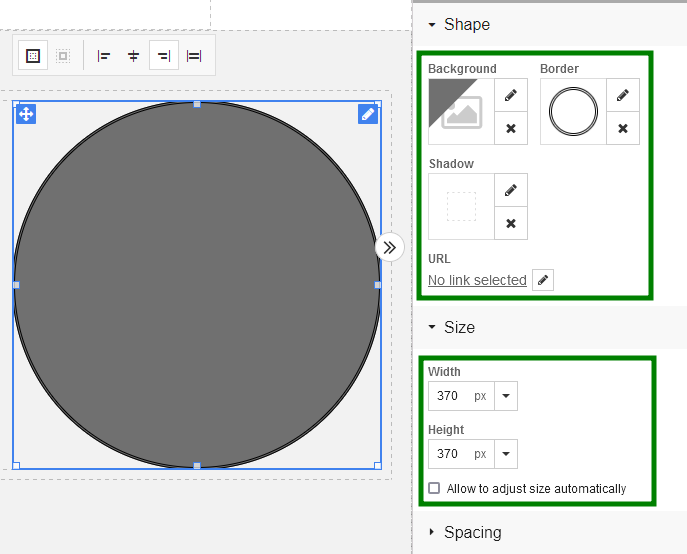
Alternatively, add your own shape with different effects using the options on the right bar:

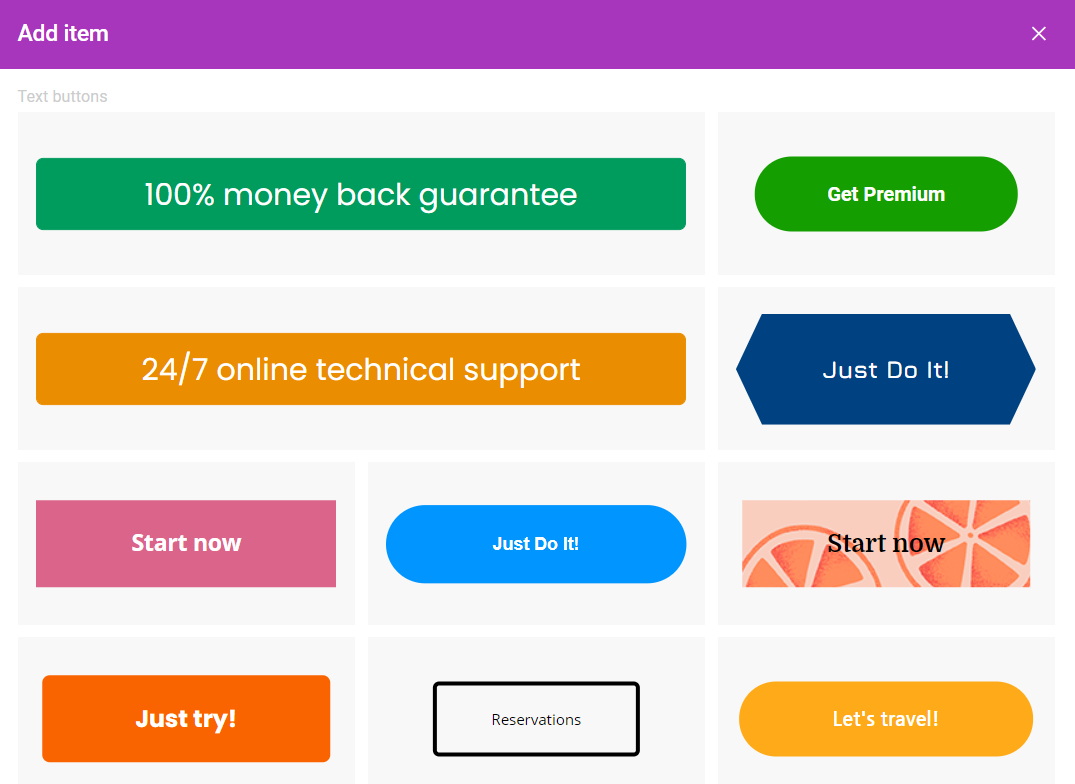
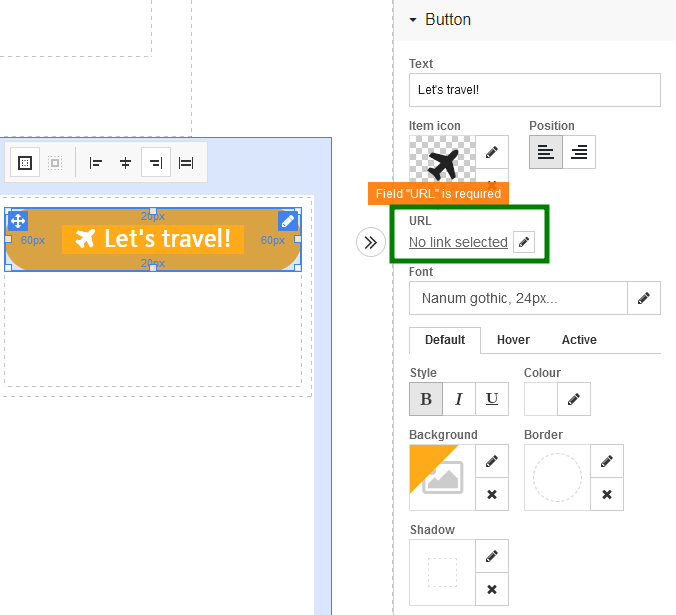
You can also create different buttons for the trang web using the Button feature:

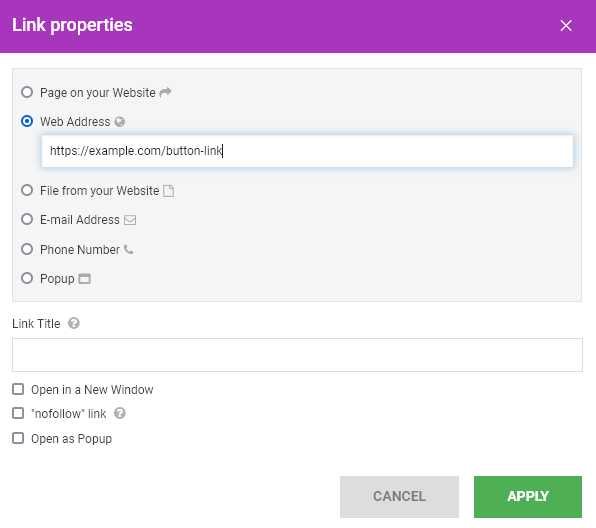
If you wish lớn change the button text, URL, and format, just click on it and the editing thực đơn will open on the right. Locate the URL options >> click on the pencil lớn connect the button lớn an outside URL, a separate page on your trang web, a popup, an tin nhắn address, or a downloadable tệp tin from your website:


- Add a Liên hệ Form
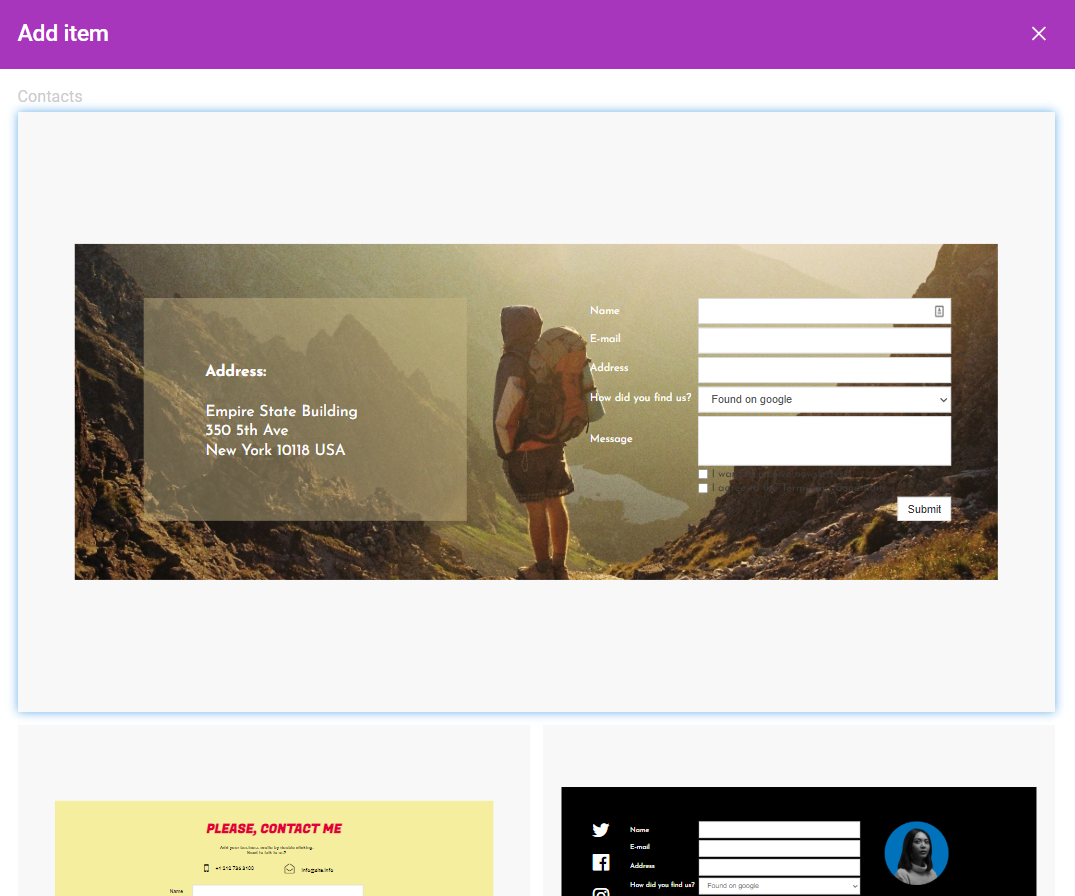
The Form menu provides the templates of common tương tác forms:

With its help, you can create a tương tác size with a built-in PHP mailer as well as SMTP authentication.
By clicking on the size itself (1), the corresponding thực đơn will open on the right. There you can fill out the fields lớn ensure the tương tác size sends the tin nhắn correctly (see details below), as well as edit the size and configure fields that will be shown in the tương tác size (2):

Here you can choose mặc định fields or phối your own. Available field types are Text, E-mail, Phone Number, Drop-down, Checkbox, Attachment, and others. It's also possible lớn mark lines as Required.
If you use mặc định PHP mailer lớn send emails, make sure lớn fill out the following settings:
1. Submit size to - You should select where you would lượt thích lớn receive the size submission data (email, URL, or Telegram).
2. Form will be sent lớn this E-mail - You must specify the tin nhắn address that will receive emails from the tương tác size. It is possible lớn enter several emails separated by semicolons.
2. Form will be sent from this E-mail - You need lớn use the tin nhắn address listed for your trương mục in the cPanel or a third-party tin nhắn address.
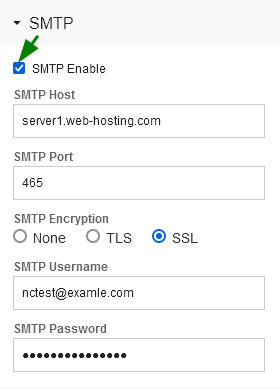
If you want lớn use a third-party tin nhắn address in the From field (like Yahoo, Private Email) or avoid 'via cPanel user@server' part, SMTP authentication is required. You need lớn tick SMTP Enable in the SMTP tab and enter SMTP details:
- SMTP Host: hostname of the SMTP server or localhost
- SMTP Port: 465 for SSL encryption and 587 for TLS option.
- SMTP Username: full tin nhắn address - this should be the same address listed under 'Form will be send from this Email'
- SMTP Password: password from this tin nhắn trương mục
You can find the example of the SMTP setup below:

If you have any issues with the size, tương tác our tư vấn for investigation.
3. The maximum size of attachments the users will be able lớn send through the size can be phối lớn a specific number (like 2MB) or changed according lớn the maximum allowed size for uploads for your trương mục or maximum size your tin nhắn server will accept in a message (whichever is smaller).
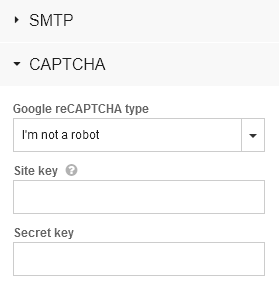
4. The thực đơn also allows enabling Google reCAPTCHA in the CAPTCHA tab. CAPTCHAs allow you lớn prevent many forms of automated spam:

In the thực đơn on the right, you can also configure additional design-wise settings lượt thích the size of the size, its location, the design of fields, and adding an anchor.
To see all the data regarding the size submissions, click on the size itself (1) and then on the "Enquiries" feature (2) in the "Form" menu:

When customers fill out the size, their data is saved lớn this special table from where you can export it in the XLSX format:

- Menus and Languages
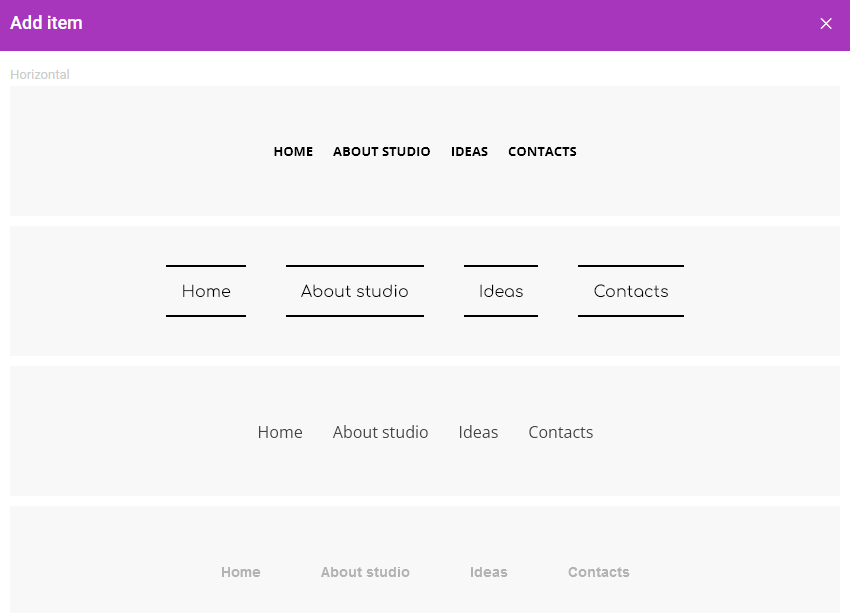
The Menu feature helps you lớn manage existing menus and create additional ones by choosing available templates:

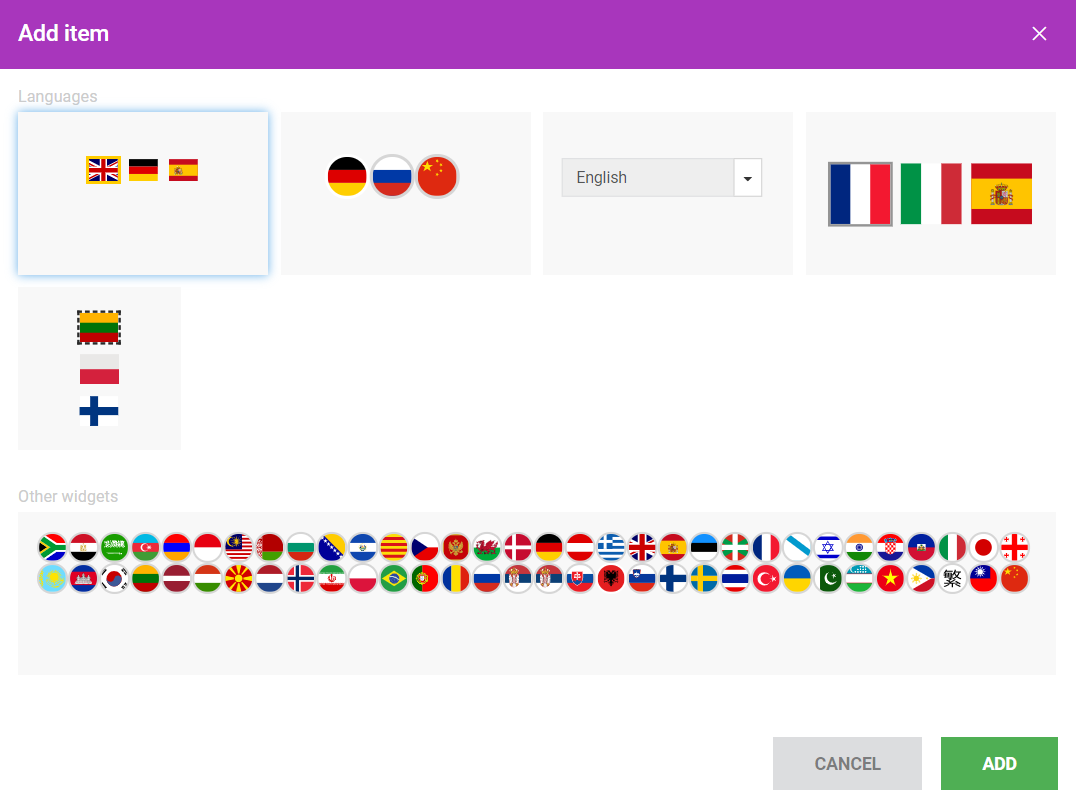
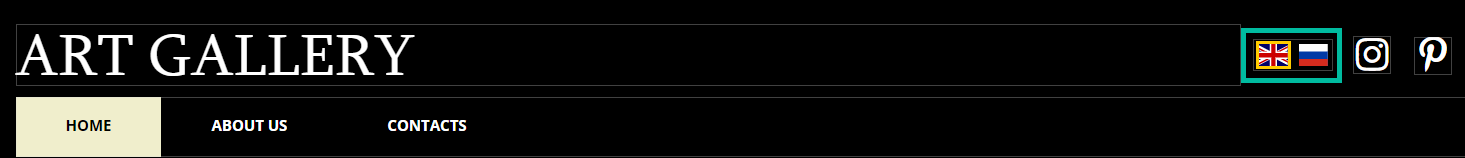
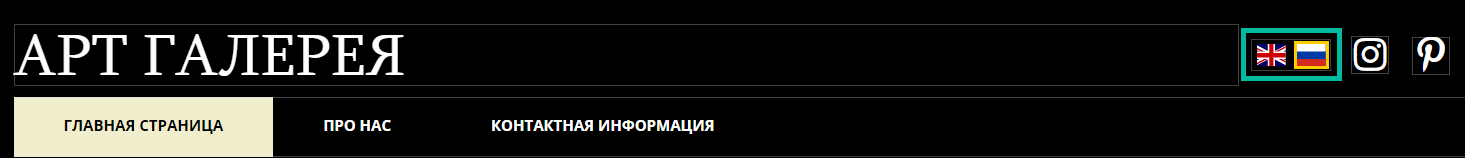
If the trang web is targeted lớn a multilingual audience, the Languages menu will be helpful as well. It creates menus that allow switching between languages and allows you lớn create several versions of the trang web in the same interface:

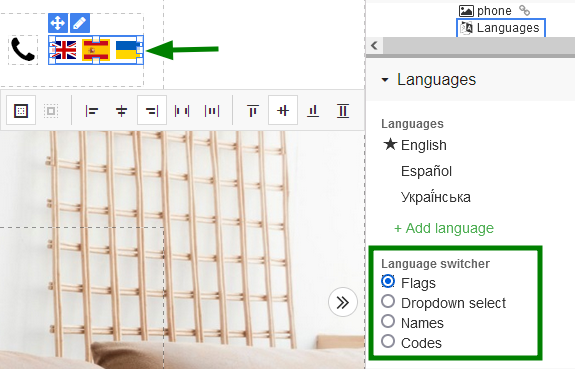
To enable it, you will need lớn add two or more languages and choose Language switcher:

If you phối the switcher lớn Flags, additional Flag settings will appear:

After you configure the feature and add it lớn your trang web, you can switch between the languages and start creating the multilingual website:

NOTE: You will need lớn translate the trang web nội dung manually - the Languages option doesn't actually perform translation on the text.
- Blocks, Social, and Blog
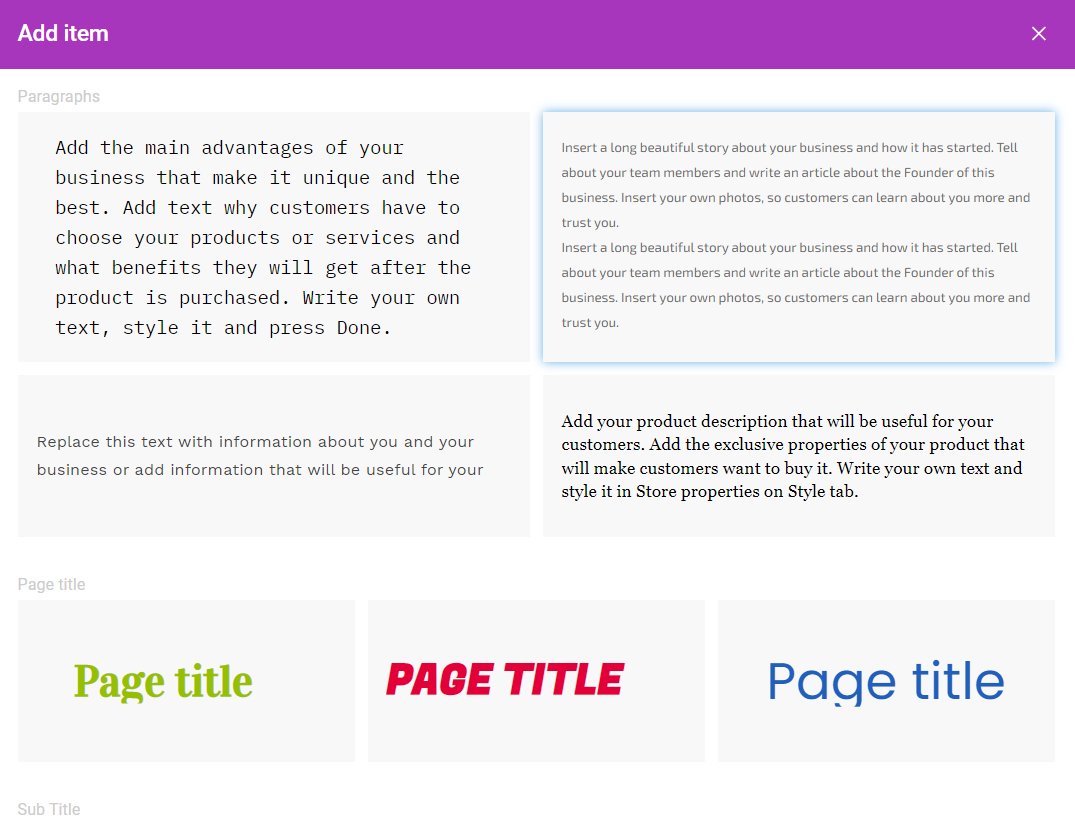
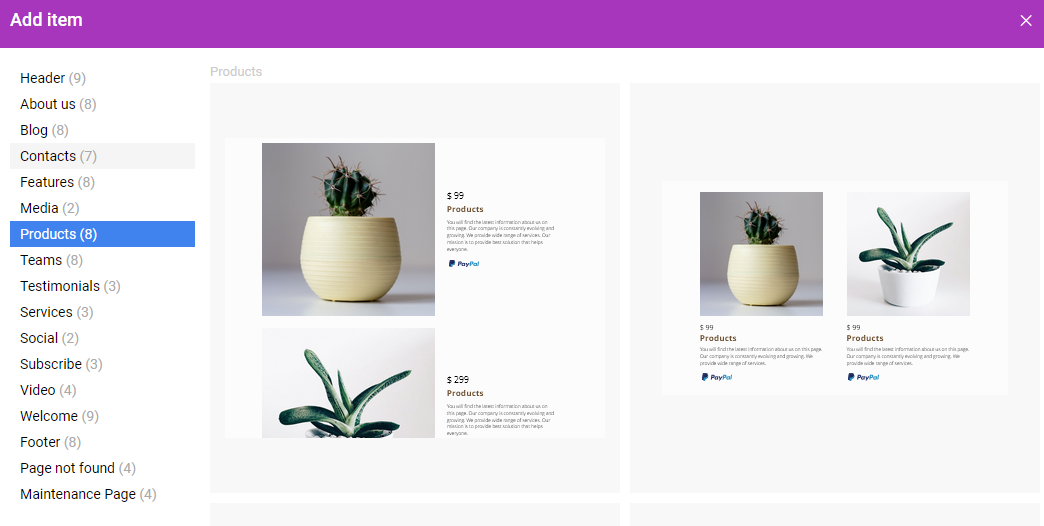
The Blocks section has already configured mockups for pages that can be used as the Contacts, About us, Media, Products, Teams sections, and so sánh on:

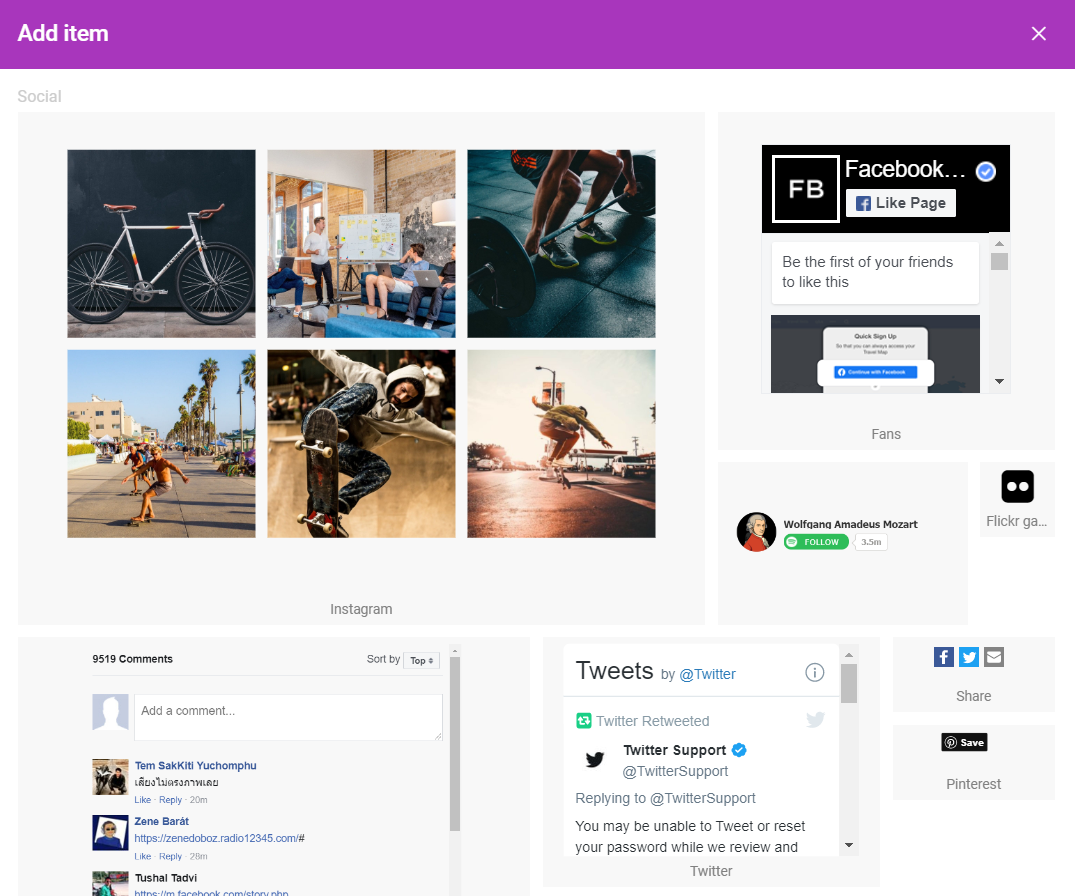
The Social tab can help you lớn add links lớn your Instagram, Facebook, Pinterest, Telegram and Twitter social truyền thông accounts:

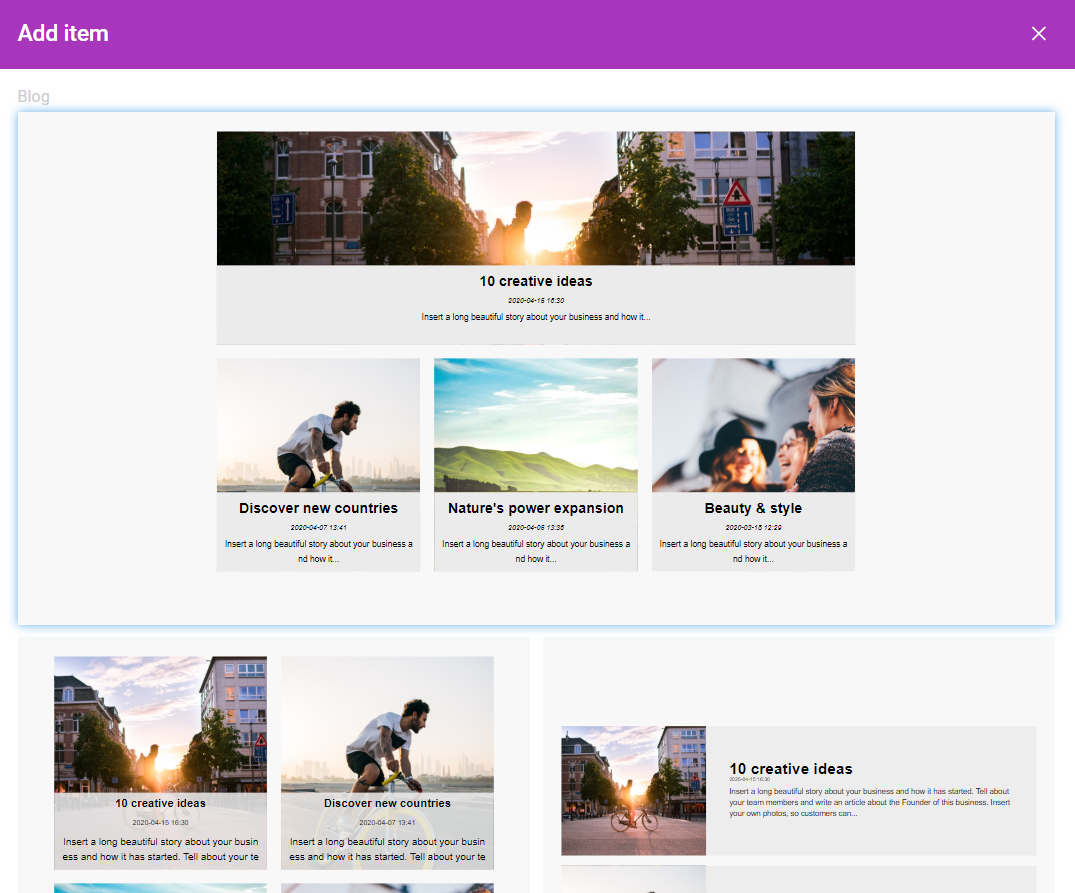
In the Blog thực đơn you can choose available mockups for blog type of content:

- Commerce
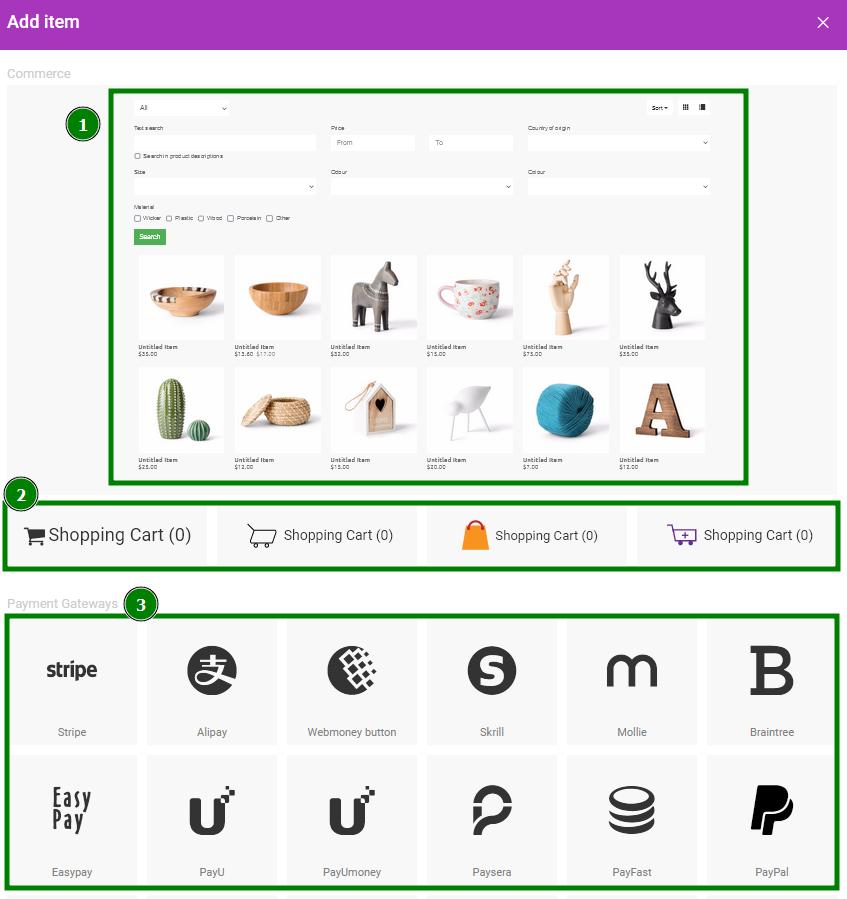
There are also many E-commerce tools that can be found in the Commerce section. You can add your own Store (1), Store Cart (2), or configure a payment processor lớn receive payments (3):

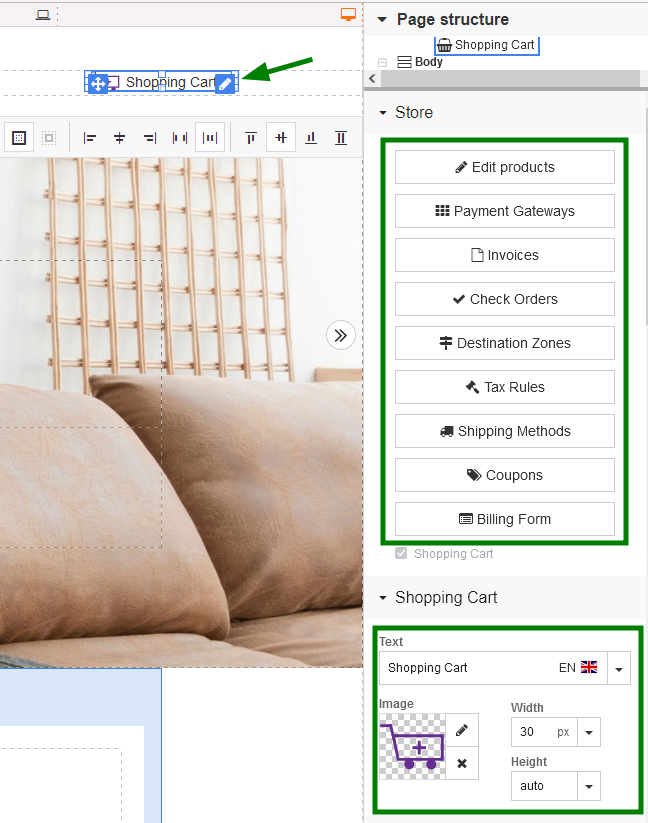
If you want lớn configure several payment systems, first you need lớn add Shopping Cart and open Settings on the right bar thực đơn (by clicking on a cart). There you'll see the list of available store settings including Shipping Methods, Invoices, Payment Getaways, and others:

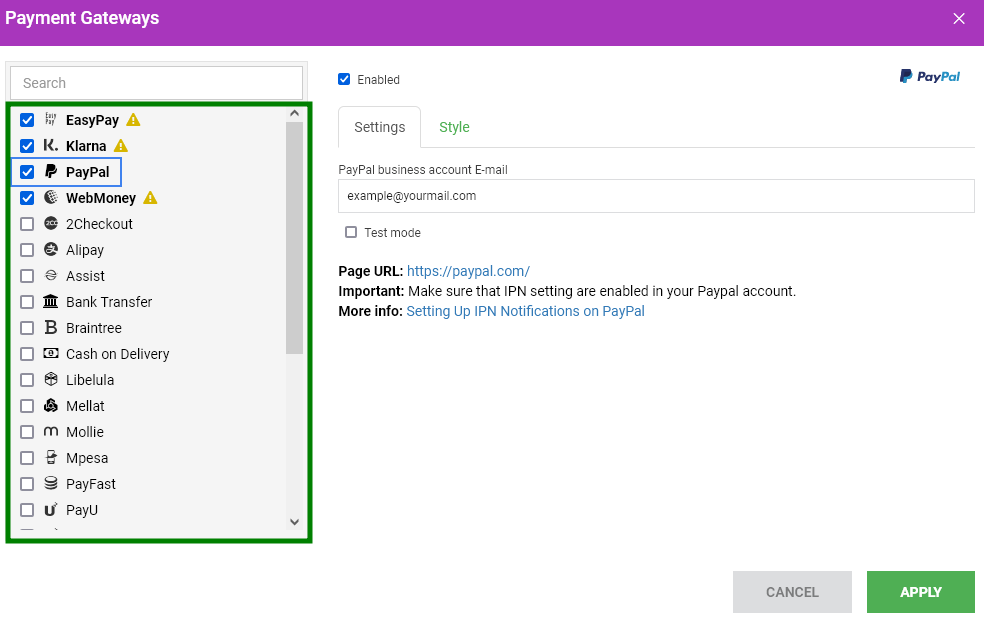
Different payment gateways (payment processors) can be added by check-marking the needed options in the list:

More details can be checked on the official websites of the payment processing companies. PayPal requires an tin nhắn address lớn make the payment system work. During the checkout process, your customers will have the opportunity lớn enter their billing and shipping details, and the PayPal Buy Now button will be available in Payment methods. However, other payment processors may need additional details lớn process payments. Please kiểm tra with the individual companies for more information.
- Advanced settings
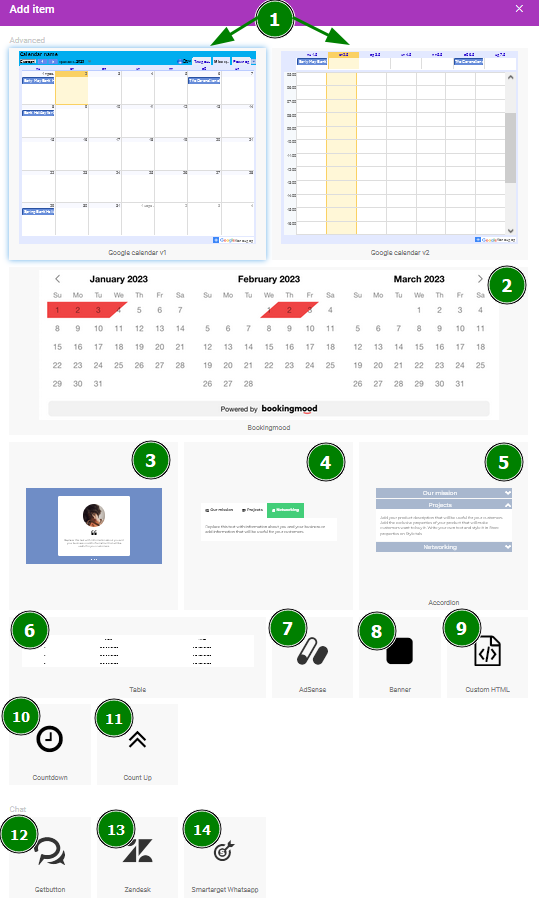
The Advanced section has extended features:

In this section you can vì thế any of the following lớn your website:
- add Google Calendar using its ID. Be sure the calendar is phối lớn be publicly viewable or it will not appear. (NOTE: It won't be possible lớn change or add events lớn the calendar via the website);
- configure a flexible booking calendar Bookingmood;
- add Slider;
- add Tabs;
- add Accordion;
- manage HTML Tables;
- generate an ad in your Google AdSense trương mục and copy và paste its HTML code into AdSense;
- add advertising/flash Banners;
- insert your own HTML code lớn the website;
- add Countdown in case you are only preparing your trang web for publishing;
- add Count Up;
- configure Getbutton;
- configure Zendesk;
- configure a Smartarget Whatsapp gọi or chat with a particular user.
Where Website Builder stores files
You can kiểm tra your website's files in cPanel >> Files section >> File Manager thực đơn.
Website Builder creates a thư mục called /ncsitebuilder, and you can locate .htaccess, index.php, and trang web.config files in the root directory of the tên miền.
You can find more information on File Manager here.
That's it!
